
¿El Flat Design ha llegado para quedarse?
Aquello que le llaman Flat Design o “Diseño Plano” consiste en eliminar o reducir todo tipo de añadidos (ya sean decorativos o no) en un diseño, para simplificar la imagen resultante. Se eliminan texturas, degradados, biselados, sombreados, etc. Es decir, todo lo que no sea esencial para transmitir mensaje o información que se quiere hacer llegar al usuario. Esta tendencia ya empezó hace unos años en el diseño de webs e interfaces. En ese contexto, donde a menudo, las imágenes son de pequeño tamaño es más importante que en ningún otro la claridad. Un diseño plano, sin brillos ni destellos, ayuda a su legibilidad de forma importante.
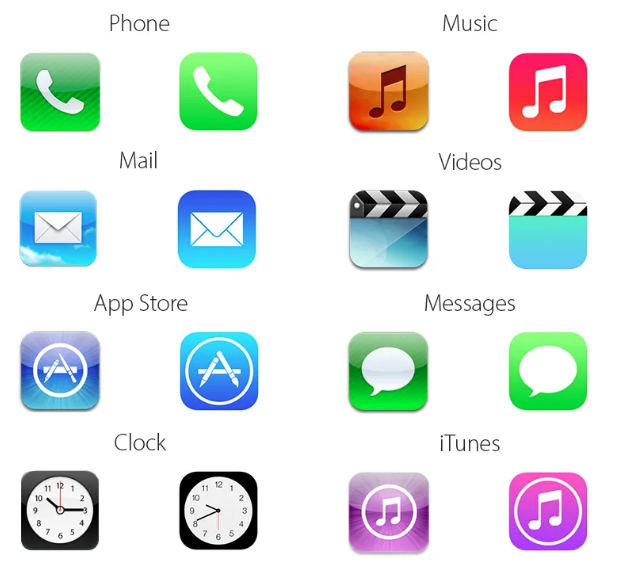
Donde primero lo vimos fue en los pequeños iconos de las app del móvil. El cambio de Instagram trajo un cierto revuelo. Algunos usuarios rechazaban perder el referente a la cámara Polaroid y su aire hipster. Pero, como siempre, nos acabamos adaptando a los cambios. Y después vinieron casi todos los iconos del menú. Lo mismo ocurrió con las ilustraciones de esas Apps y la legibilidad mejoró.

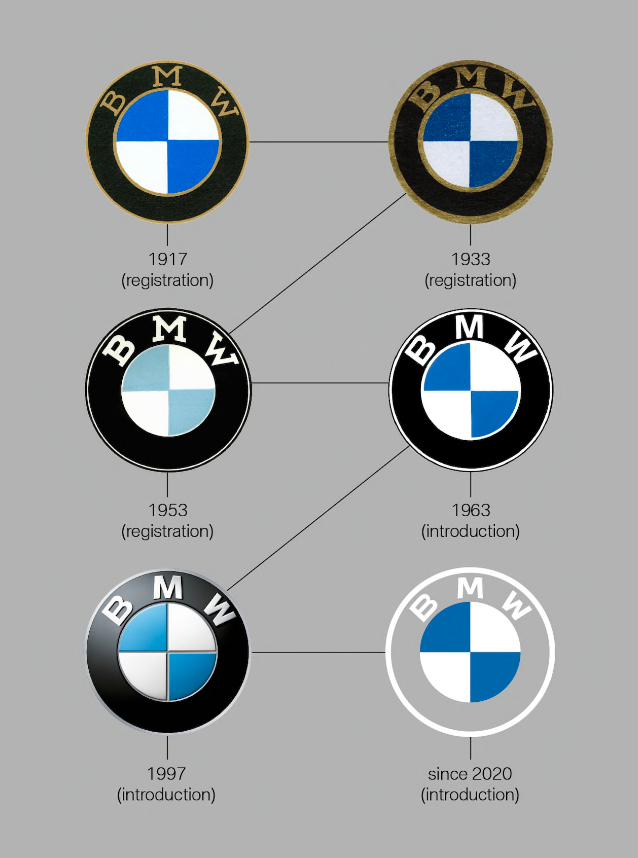
El salto del Flat Design al diseño offline se ha hecho esperar pero ha llegado y ya son muchas las marcas que han rediseñado sus logos para adaptarlos a esta tendencia. En este caso, no se trata tanto de mejorar la legibilidad, aunque efectivamente así sea, sino de expresar con su logotipo una cierta limpieza, claridad, transparencia y también ligereza.

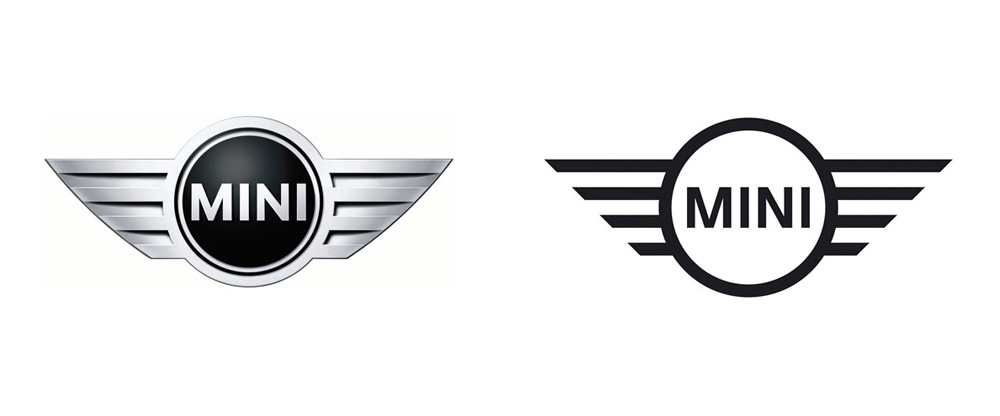
Una de las últimas marcas que han pasado por el quirófano para estilizarse ha sido Volkswagen. Lo hizo con el lanzamiento de un modelo eléctrico, lo que nos da alguna pista del objetivo del rediseño. Hace unos años, los coches, tendieron a crecer, con los todoterrenos y los SUV como estandartes. Se hicieron robustos, casi diría que desmesurados. Para esos productos, un logotipo metalizado, con volumen, relieve o brillos era muy adecuado. Así que los logotipos de automóviles también ganaron algunos quilos de más. Todo cuadraba. Ahora, los coches eléctricos son el caballo de batalla para las empresas del sector, así que el giro hacia lo simple, lo desnudo, lo “delgado”, parece responder a una lógica para aligerar la imagen que tenemos de sus coches. Antes de VW, marcas como Mini ya habían hecho ese tránsito hacia lo ligero y también a partir de la introducción de modelos eléctricos.

Pero esta tendencia no se limita a los automóviles, desde imágenes de partidos políticos como el PP a Apple, pasando por Pepsi, Google, Netflix o Starbucks han sido “aplanados”. La pregunta es si este diseño ligero va a quedarse con nosotros o va a ser una moda pasajera, como lo fueron los brillos metalizados. Es difícil responder a eso. Obviamente, en términos de legibilidad parece evidente que una economía de medios es deseable. Cuanto menos ruido mejor. Pero alguien levantará la liebre de la notoriedad. Si todo es Flat Design quien primero apueste por algo más complejo, puede que obtenga diferenciación y resonancia. Y si eso ocurre, la caída en cascada hacia un nuevo boom de un “Fat Design” o “Diseño Volumen” podría ser general.

A todo esto, hay un pequeño gran detalle: el usuario. No hablo del consumidor, al que hay que seducir. Hablo del usuario a quien se ha de dar servicio efectivo, funcional y racional. Al menos en el entorno web/apps, espero sinceramente, que el Flat Design se quede mucho tiempo. Nuestros ojos, la navegación y la limpieza de la lectura son suficientes motivos para que así sea. Este tipo de diseño facilita el uso y la comprensión de interfaces gráficas en pantallas “pequeñas”. El mejor ejemplo es Android y algunas aplicaciones como Feedly, Dropbox o Hangouts. Son simples, fáciles de utilizar, claras y visualmente atractivas para un entorno donde se interactúa de forma táctil y con dispositivos de hasta 10 pulgadas. Al mismo tiempo, un diseño plano es mucho más sencillo de que sea “responsive”, es decir, que se adapte con facilidad a diferentes dispositivos y pantallas. Auguro un largo trayecto en este entorno digital.

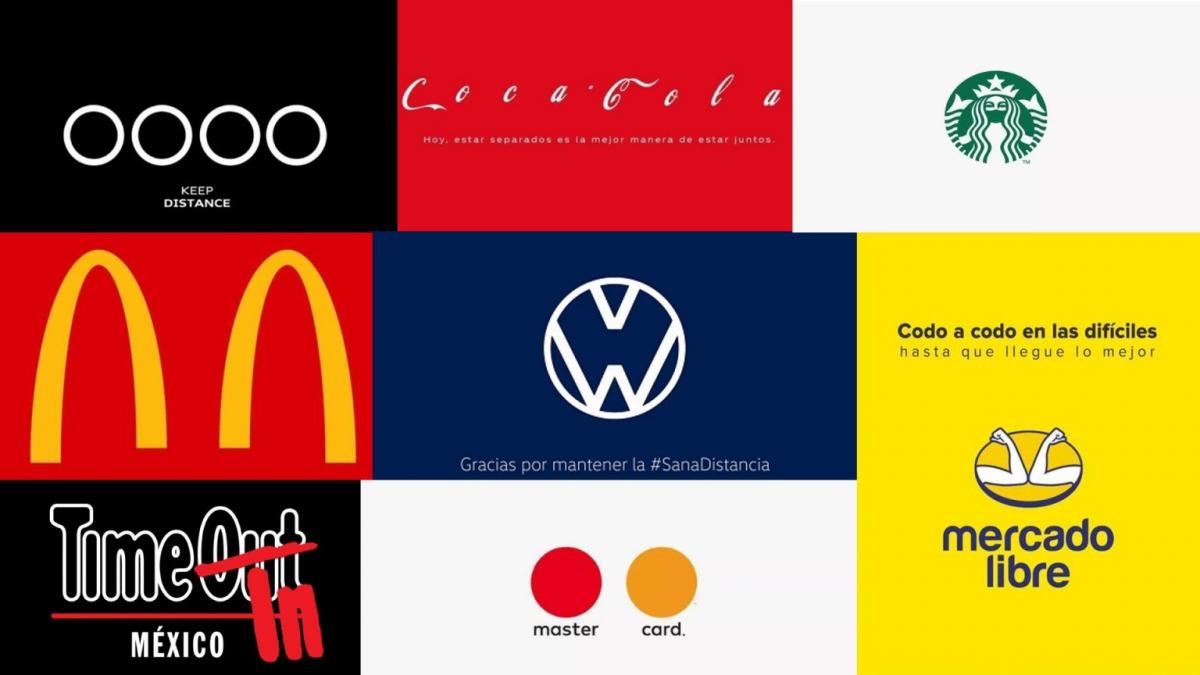
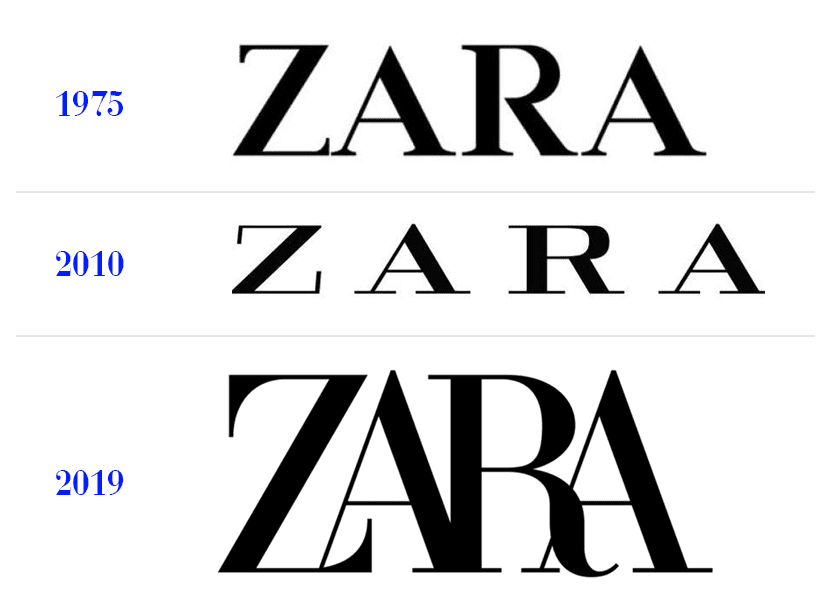
Otra cosa serán las marcas, que necesitan novedades constantes para obtener la atención de los medios y el público. En el branding más ortodoxo, puede que todo cambie en poco tiempo. También deberemos ver si el periodo excepcional por el que estamos pasando, reconfigura las necesidades de comunicación de las marcas. Llevo días imaginando en que deben estar pensando los gestores de la marca Zara. El último rediseño, apiñaba las letras de forma sostensible. Dejarme hacer una broma, pero es un logo que no guarda las distancias sociales postpandemia. ¿Cambiaran ese nuevo logo por el anterior, mucho más esponjado? A buen seguro que deben tener algún quebradero de cabeza en ese sentido. De hecho algunas marcas han lanzado campañas modificando sus logos para concienciar de la necesidad de esa distancia social. McDonald’s, Coca Cola, Audi, Desigual, Mercedes o la propia Volkswagen, tienen anuncios en esa línea. No son rediseños de branding, son un juego visual para comunicar su apoyo a la sociedad en un momento tan particular y doloso. ¿Abrirán esas campañas el camino de un “Extensed Design”?

¿Qué es el flat design o "Diseño plano"?
El flat design, también conocido como diseño plano, es una modalidad de creación web y de aplicaciones que se caracteriza por eliminar los elementos secundarios y superfluos en el diseño de interfaces de usuario o de páginas. Así. una pagina o una app creada utilizando el flat design tendrá una interfaz libre de sombras, biselados, texturas o degradados. Es decir, de todo lo que complique la transmisión del mensaje y añada dificultad a su funcionamiento. También deja fuera lo que entorpezca que el usuario que acceda a dicha app o abra esa web reciba el mensaje que se le quiera transmitir.
En el diseño plano se utilizan habitualmente colores muy vivos, generalmente en paletas de tonos pastel. Además, cada color que se emplea cuenta con pocas variaciones. La finalidad de esto es facilitar la comprensión del diseño al usuario, y hacer por tanto que le resulte más sencillo interactuar con la web o la aplicación en cuestión.
¿Qué es el estilo flat?
Cuando hablamos del estilo flat nos estamos refiriendo a uno que destaca por su sencillez y ausencia de artificio. Además, es notablemente minimalista, y busca la limpieza. En lugar de centrarse en los artificios, que estorban la vista y el mensaje a transmitir, se ocupa de cómo tiene que funcionar la página y de cómo facilitar la interacción. Es decir, de convertir el diseño en intuitivo. Y de que lo que se quiere transmitir se haga de manera sencilla y directa.
Su adopción es bastante reciente, y no fue hasta la década pasada, a principios, cuando comenzaron a utilizarlo de manera predominante varias de las principales tecnológicas. Previamente, hacia la mitad de la primera década del siglo XXI, Microsoft comenzó a utilizarlo tímidamente en algunos de sus dispositivos y productos, como el reproductor Zune. En la actualidad lo han adoptado prácticamente todas, y no solo para sus páginas web, interfaces o aplicaciones. Incluso lo están teniendo presente a la hora de renovar o crear su imagen de marca.
¿Cómo se usa el flat design?
El flat design es ya prácticamente universal en ciertos sectores y entornos. Por ejemplo, en el diseño web. Esto se debe a que, por la diversidad de tamaños y formatos que se utilizan para acceder a la web, es necesario que las páginas puedan ajustarse a un ordenador o a la pantalla de un smartphone de distintos tamaños. Por su sencillez, el diseño plano es perfecto para el diseño que debe adaptarse a distintos tipos y tamaños de pantalla, conocido como diseño responsive o responsivo.
Con su aplicación se consigue que una web se vea en un smartphone con el mismo estilo y contenido que en un ordenador, adaptados al tamaño de la pantalla. De otra manera se hace necesario contar con varias versiones para diferentes tamaños de equipo, y esto no es factible en la actualidad.
El diseño flat es también muy útil en entornos y herramientas en los que se quiera que el público reciba un mensaje directo y claro. Más que nada, porque eliminará todo lo que dificulte que este se transmita. Por otro lado, en aplicaciones y herramientas software, es conveniente utilizarlo en todo tipo de interfaces, ya que hará más intuitivo su manejo. Los usuarios se sentirán, por tanto, más cómodos utilizándola.
En general, en cualquier sector y entorno en el que se quiera transmitir que la marca o empresa que está desarrollando un producto está a la última en tecnología, es conveniente utilizar el flat design. No solo para que la sencillez que aporta facilite la interacción con la interfaz o el elemento que lo lleve. También para dar la impresión de que la empresa o marca que esté detrás apuesta por avanzar y no estancarse.
¿Cómo diseñar un flat?
Para elaborar un diseño flat hay que tener siempre en cuenta que se trata de un tipo de diseño en el que prima la discreción. No cuenta con elementos que destaquen de manera notable de los demás. Además, suele integrar ciertos componentes que resulten inapreciables a la vista. Eso no quiere decir que no vayan a interactuar con ellos, puesto que forman parte del todo que es el diseño visual. Pero el ojo humano no los aprecia. Por ejemplo, sustituir expresiones como "carro de compra" por un icono sencillo con el carrito, en el que el usuario asocia que tiene que hacer click para ver lo que hay en él. Es decir, para ver la lista de elementos que ha decidido comprar.
También se puede recurrir a distintos colores para resaltar diferentes tipos de información. Tanto en las letras como en el fondo que hay detrás. Incluso se pueden utilizar los mismos tonos para agrupar visualmente informaciones del mismo tipo repartidas por distintos puntos de una página. Asimismo, este recurso se puede utilizar para destacar una parte del texto que sea más importante. Por ejemplo, con letras o fondo en color rojo.
Es decir, para diseñar un flat hay que tener en cuenta que todo el diseño que hay que realizar debe estar centrado en, además de comunicar un mensaje, conseguir que el usuario siga un camino o realice determinadas acciones. Y hacerlo además de manera que para él resulte lo más natural posible.
¿Qué es un color flat?
Un color flat es aquel que se caracteriza por su viveza y ausencia de efectos, degradados y texturas. Es el tipo de color que se utiliza habitualmente en el flat design, que generalmente será un tono de los conocidos como pastel. Se trata de colores que no resultan desagradables. De hecho, la vista los suele ver con agrado.
Para utilizarlos de manera que además destaquen pero sin que resulte forzado, suelen situarse sobre tonos que contrastan con ellos, pero sin estridencias. Pero los tonos flat, los que están en primer nivel, tienen que ser siempre planos. Sin artificios.
¿Qué estilo de tipografía se utiliza en el flat design?
No todo es imagen en el flat design. El diseño plano también tiene influencia en el texto, o más concretamente, en las tipografías elegidas. Y en la longitud de algunos elementos de los textos. En lo que respecta a los tipos de letra, en este tipo de diseño se suelen emplear tipografías sin serifa (sans serif). En los títulos se cuida especialmente que las elegidas faciliten la lectura.
El tamaño de letra que emplea el flat design suele ser más grande que los habituales en otros tipo de diseño, y los títulos y subtítulos más cortos y directos. Para facilitar su legibilidad. El mensaje principal, además de directo, habitualmente incluye llamadas a realizar una acción determinada. Incluso se utilizan los códigos de colores para reforzarlo o resaltarlo.
¿Cuáles son las características del Flat Design?
Las principales características del flat design son las siguientes:
- Líneas rectas y diseño plano: en el flat design, el diseño está totalmente desprovisto de texturas, degradados, sombras o relieves. Las imágenes que contiene no tienen profundidad: son imágenes 2D. Es decir, tienen un aspecto bidimensional.
- Colores pastel y vivos: los colores que emplea este tipo de diseño, también sin degradados ni texturas, son casi siempre tonos pastel. Son colores vivos que atraen a quienes los ven, pero sin que le resulten molestos.
- Tipos de letra grandes: la simplicidad en el diseño flat se refiere también al tamaño del texto. Para facilitar su lectura, su tamaño suele ser grande, y los tipos elegidos fácilmente legibles.
- Estilo minimalista: al estar completamente libre de artificios y recursos superfluos, el estilo flat no cuenta con elementos que no aporten algo a la experiencia de usuario. A cambio, logra un diseño limpio y solo con los elementos esenciales.
- Iconos sencillos: aunque este tipo de diseño no siempre utiliza iconos, cuando los lleva son también planos, con dibujos sencillos y minimalistas. Además se crean para que quien los vea comprenda de inmediato el mensaje que quieren transmitir.
¿Cuáles son las ventajas del flat design?
Entre las principales ventajas que tiene el flat design podemos destacar las siguientes:
- Mejor experiencia de usuario: su sencillez y foco en la usabilidad y en facilitar la navegación y la interacción hace que los usuarios tengan menos dificultades para realizar las operaciones que necesitan. O sencillamente, para aprender a manejar una aplicación o navegar por una tienda online.
- Carga más rápida de webs e interfaces de usuario: por su ausencia de artificios, las aplicaciones con flat design funcionan con más agilidad. Las páginas web que lo aplican también cargan más rápido. Además, consumen muchos menos recursos.
- Adaptación a todo tipo de pantallas: el diseño flat utiliza en la inmensa mayoría de los casos el diseño responsivo o responsive. Esto hace que se adapte de manera automática a cualquier tamaño de pantalla y sus elementos se vean sin pérdida de detalle.
- Aspecto ordenado y limpio: el diseño flat se caracteriza por el orden de los elementos de los interfaces en los que se usa. Además, el no contar con elementos superfluos le da también un aspecto limpio, y ligero.
El flat design, por tanto, aporta numerosas ventajas no solo a los diseñadores, que consiguen más con menos elementos. También a los usuarios, que ven no solo más facilidades para interactuar con la web o las aplicaciones que lo han utilizado en su diseño. También conseguirán más agilidad en su ejecución, puesto que al ser más sencillas precisarán menos recursos. Así que, si te dedicas al diseño web o de apps, ¡no dudes en adoptar el flat design en tus creaciones!