
Wireframe: qué es y técnicas de creación
La creación y desarrollo de una web no es un proceso que pueda realizarse sin ningún tipo de planificación previa, todo lo contrario. Así está recogido en prácticamente cualquier estudio superior y especializado en diseño y desarrollo web. Cuanto más se trabaje en planificar su desarrollo antes de escribir ni una sola línea de código, más posibilidades hay de que la página cumpla las expectativas creadas. También evitarás cambios tras su creación porque no te satisface el resultado. Y podrás evitar fallos muy tontos que pueden llevar a que una página sea un desastre. Tanto en concepto como en ejecución. Para evitarlo es mejor trabajar previamente en los wireframes web.
¿Qué es un wireframe?
Los wireframes de una web son parte esencial de cualquier proyecto de diseño web: son los bocetos o esquemas de cómo deseas o cómo necesitan que sean sus distintas páginas. Pueden tener más o menos nivel de detalle, en función de su complejidad o del nivel de profesionalidad con el que se va a tratar el desarrollo. Y no tienen por qué ser algo únicamente del desarrollador. Con los wireframes web, en caso de que tengas que desarrollar una web para un cliente, también puedes implicarle desde el minuto uno en su desarrollo. Así podrás anotar sus necesidades en los esquemas mientras trabajas con él. Además, no tirarás tu trabajo de horas a la basura cuando le presentes un diseño de una página para descubrir que no le gusta.
Cuando desarrollas los wireframes de una web, lo que estás haciendo es concretar el contenido que tendrá el sitio web, y cada una de las páginas que lo compondrán. Además, también estás situando sobre un papel, que es el medio básico sobre el que suele realizarse, el punto en el que quieres que aparezcan sus elementos. Es decir, sus imágenes, los cuadros de texto, la zona de enlaces, el menú, etc.
Se trata de unos esquemas muy sencillos, generalmente a bolígrafo o lápiz; sin que en ellos haya colores ni imágenes. Tampoco se suele emplear un tipo de letra específico. Todo esto que contendrá la web se prepara y elige en otro momento. Estos elementos se pueden cambiar sin mayores problemas y de manera rápida y sencilla, por lo que no tienen cabida en los wireframes de una web. Lo que sí hay que colocar, por ejemplo, es la manera en que se pasa de un elemento de una página a otra, qué enlace es el que activa la apertura de otra página, etc. Es decir, hay que plasmar la interacción entre los diferentes elementos que tendrá la web.

Su sencillez te permite hacer cambios en la disposición de los elementos de una página, o hacer cambios de estructura o disposición de sus componentes antes de empezar a escribir código. Por eso, aunque al principio creas que con el diseño de wireframes de una web pierdes el tiempo, a la larga lo ahorras.
Cómo crear un wireframe desde cero
Para poder crear un wireframe desde cero puedes utilizar varios soportes, que son a mano, con plantillas o con aplicaciones web. A continuación, vamos a desarrollar cada una de estas vías.
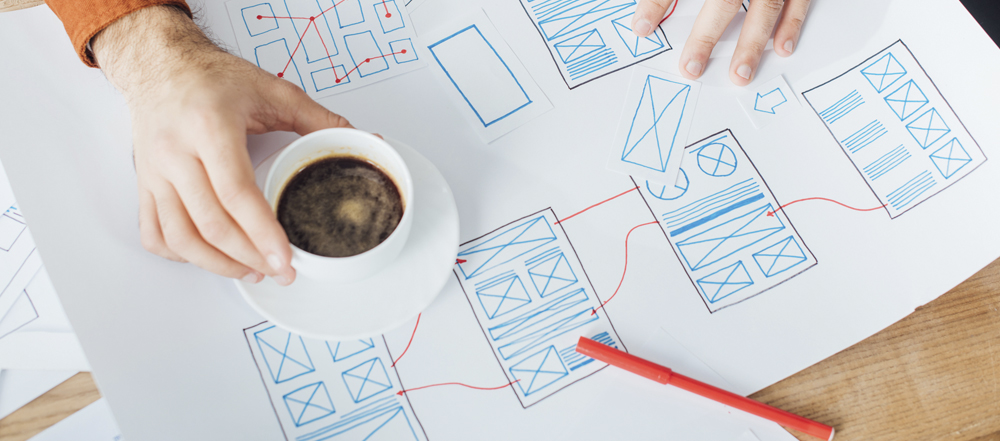
Creación de wireframes con papel y lápiz
El más sencillo, como hemos visto, es utilizar un papel y lápiz, o bolígrafo. Y el papel adecuado para ello. Se trata de pintar sobre el papel cómo sería la web, y cómo estaría dispuesta cada una de sus páginas. Por eso es recomendable que primero esboces en hojas A4 y, cuando lo tengas todo pensado y quieras pasarlo a limpio, hazlo en otras más grandes.
Sobre todo, si tienes que presentarlo a los clientes; a ser posible, en hojas tamaño A3. De esta manera podrán verlo todo con más claridad. Si quieres destacar alguno de los elementos de alguna página, también puedes utilizar hojas A4 para dibujarlo de manera independiente y que se aprecie mejor.
Dibujar y diseñar los wireframes también requiere cierto orden, a pesar de que sean provisionales. Por eso, si quieres que las líneas se vean rectas y bien organizadas, puedes utilizar papel cuadriculado o milimetrado. O para tener una guía, pero mayor claridad sobre el papel, papel punteado.
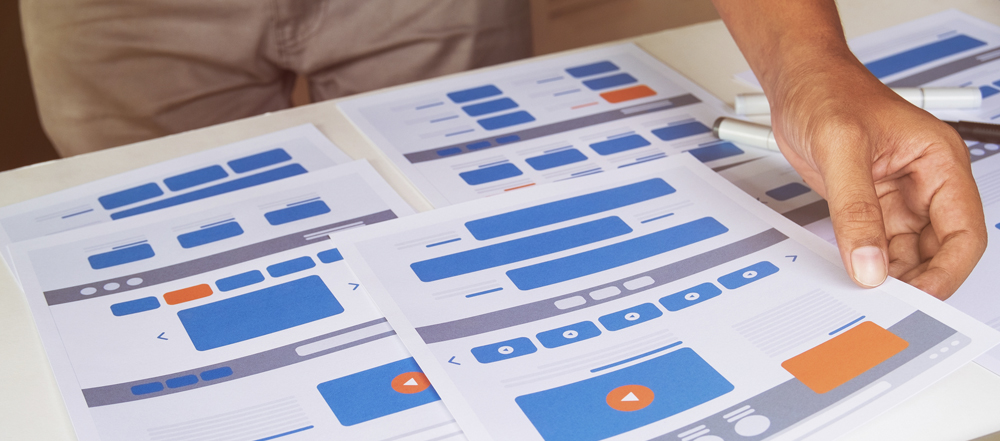
Creación de wireframes con plantillas
Si no te gusta utilizar papel y boli para el desarrollo de wireframes web o no tienes claro por dónde empezar porque estás barajando diversas opciones, también tienes la posibilidad de emplear plantillas prediseñadas.
En Internet puedes encontrar multitud, que solo tendrás que descargar e imprimir si quieres trabajar sobre ellas directamente y no solo de forma virtual. Las hay tanto de pago como gratuitas; todo depende del nivel de complejidad que busques.
Las plantillas consisten en una estructura prediseñada, que ya incluye las partes más generales y comunes en la mayoría de páginas web. Por ejemplo, el encabezado y el pie de página, el menú de navegación y los espacios para el contenido principal.
Lo ideal es apostar por varias versiones y probar a insertar contenidos reales para visualizar cómo quedaría en la versión final. Hay que tener en cuenta aspectos como la tipografía, la facilidad para encontrar los distintos apartados o que se dé prioridad al tipo de contenido más importante, como las imágenes o los textos.
Creación de wireframes con aplicaciones
Una tercera opción para la creación de wireframes es utilizar aplicaciones web. Estas te permiten el nivel de personalización más profundo, puesto que tendrás que partir de cero e ir añadiendo todas las distintas partes que conformarán tu estructura web. Para ello, se emplea un software específico, que también puedes encontrar en la red.
Algunos son de pago, como el minimalista Wireframe.cc, mientras que otros son gratuitos o cuentan con esa versión, como es el caso de InVision. Cuando no tienen ningún coste, los diseños que se pueden conseguir son mucho más simplificados, pero eso no significa que no puedan servirte. Todo dependerá de la complejidad que quieras tener en la página web o del tipo de contenido que vayas a incluir.
Para elegir, puedes buscar vídeos de ejemplo o apostar en primer lugar por las versiones gratuitas. Puesto que cada software tiene sus propias características y algunos son más intuitivos que otros, haz pruebas hasta encontrar aquel con el que mejor te desenvuelvas para crear tu diseño personalizado.
Qué incluir en los wireframes de una web
Ya con el papel o el software para la creación de wireframes, antes de empezar, debes tener en cuenta una serie de elementos básicos. También tienes que tener en tu poder la información básica sobre cómo será la web, que el cliente te habrá facilitado en un primer acercamiento. Necesitas conocerla para saber también dónde puede ir cada cosa. Pero hay otros puntos que precisas definir.

Lo primero es qué tipo de web será: si será una tienda online, un medio de comunicación, un blog, la página de un profesional del diseño, etc. En función de su uso final o su target, será más adecuado un tipo de distribución u otra. Además de esto, debes tener en cuenta cómo quieres que sus visitantes interactúen con la página.
Para ello tienes que plasmar dónde irá cada elemento de la página. Con especial cuidado con el menú de navegación y sus distintos elementos. Como punto básico, debes tener en cuenta que cada una de las opciones del menú tendrá que contar con su página correspondiente. O, en su defecto, con acceso directo al punto en cuestión de otra en la que comience la información relacionada.
Ten en cuenta también que cualquier página que diseñes debe ser multidispositivo. Por lo tanto, los wireframes tendrán que estar preparados para la visualización de las páginas al menos en dos formatos: escritorio y móvil. También, en la medida de lo posible, para tablet. En consecuencia, tendrás que tener entre dos y tres juegos de wireframes para cada web.
Una vez tengas todo listo y los wireframes preparados, ya puedes enseñárselos a tu cliente para ver si quiere hacer cambios. Una vez aprobado todo podrás empezar con su desarrollo, sabiendo que los cambios que se produzcan una vez lista la web seguro que son menores. Como puedes ver, utilizar wireframes web en el desarrollo de páginas es muy útil para tener todo bien atado antes de empezar a teclear. Incorporarlos a las rutinas de desarrollo es muy sencillo, ya lo verás.