
¿Cómo funciona el posicionamiento para webs multidispositivo?
Según las últimas estadísticas, más del 85% de la población española tiene un smartphone con conexión a internet. Esto se traduce en que más de 39 millones de personas en nuestro país tienen acceso a internet, y 37 millones lo hacen a través de un móvil.
Debemos comprender la importancia de las webs multidispositivo, puesto que no vale con una web única que se muestre de la misma forma en todas las pantallas.
¿Qué son las webs multidispositivo?
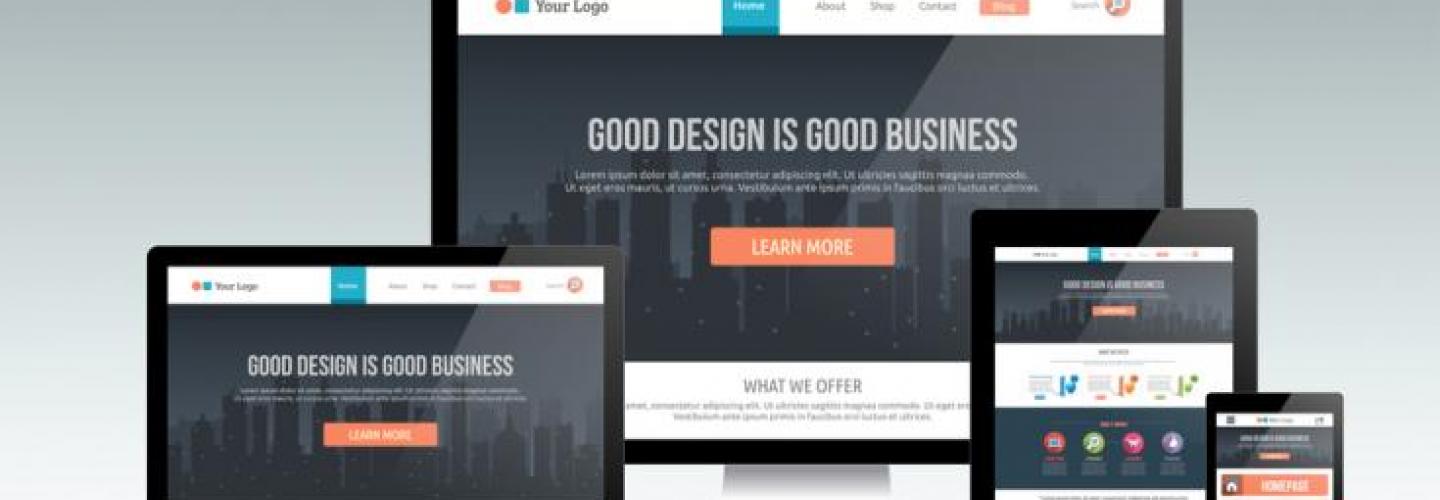
El diseño responsive, o adaptativo, es aquel que es capaz de adaptar el contenido que se muestra a cualquier resolución de pantalla. La principal implicación de esto es que todo cambia de tamaño en función de si se muestra en un ordenador, tablet o móvil. De esta forma, nada se desborda ni se redimensiona, lo que podría dar problemas de visualización. Estas son sus principales ventajas:
- El principal objetivo es facilitar la comodidad y la navegación del usuario, independientemente del dispositivo que esté utilizando. Esto es sencillo de comprender: Si no se puede navegar fácilmente por una web, el visitante se va a otra.
- Debido al punto anterior, aumenta el tiempo de permanencia.
- Se evitan problemas de contenido duplicado, que sí podrían aparecer si creamos una web móvil.
- Aumenta la viralidad de los contenidos, ya que la opción de "compartir" suele estar más al alcance.
- Además, Google "premia" el diseño responsive, por lo que mejorará el posicionamiento.
- De la misma forma, penaliza aquellas que no se vean correctamente en dispositivos móviles.

¿Cómo funciona el posicionamiento para webs multidispositivo?
Cada diseño, sea para el ordenador, portátil, tablet o móvil, debe ser diseñado ad hoc. Por eso, el posicionamiento funciona de forma distinta para cada dispositivo. Sin embargo, hay varias características comunes, que mejoran el posicionamiento gracias a la experiencia del usuario:
- Optimización del sitio web al completo. Algunas páginas solo adaptan la home, lo cual es un error. Así mismo, debe aplicarse el SEO a cada página interna de cada uno de los diseños.
- Se debe evitar que el usuario haga "zoom" al contenido. Si está bien preparada, la página debe ser perfectamente legible. Si no es así, Google penalizará la web.
- El contenido que se ofrece en la web completa y el que se puede ver en las versiones responsive debe ser el mismo. Si un usuario entra desde el móvil y comprueba que "falta" contenido, se puede sentir engañado. Esto fomentaría que se vaya a otra web y que afecte a nuestra reputación online.
- La carga de la página debe ser rápida si queremos que ayude a nuestro posicionamiento.
- Algunos elementos pueden no funcionar en la versión responsive, interrumpiendo el flujo de navegación. Debemos controlarlos bien.
- Debemos comprobar que funciona en los tamaños de pantalla que sean más utilizados.

Si comprendemos que las tendencias nos aportan datos objetivos sobre el aumento del uso de dispositivos móviles para navegar en internet, convertirte en un profesional del diseño de webs multidispositivo te convertirá en un profesional muy demandado por aquellas empresas que aún no tengan su página optimizada.