Diseño responsive: ¿Cómo construir una web para que se adapte a móviles?
El diseño web, al igual que el resto de elementos de Internet, va evolucionando con el tiempo. La aparición de nuevas tecnologías y nuevos dispositivos para acceder a ellas, van provocando cambios para adaptarse a las novedades.
El diseño responsive surgió hace ya un tiempo y supuso toda una revolución en el desarrollo de páginas web. Antes de la explosión en el consumo de Internet a través de smartphones, las páginas se creaban únicamente para ser visualizadas desde la pantalla de un ordenador. Es por eso que, cuando se incrementó el uso de internet en pantallas más pequeñas y diferentes como las de móviles, hubo que adaptarlas. Para ello nació el diseño responsive, una filosofía que obligaba a los desarrolladores web a ser capaces de abordar el diseño web multidispositivo. Pero ¿de qué hablamos cuando nos referimos a él, y cómo funciona la creación de webs adaptables? A continuación, te lo contamos.
¿Qué es el diseño ‘responsive’?
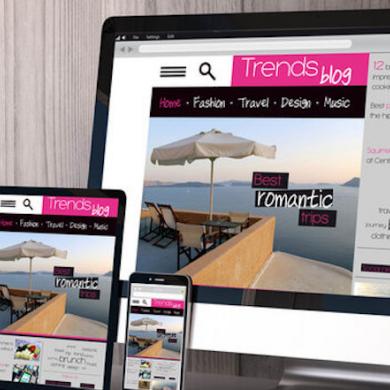
El diseño responsive, también conocido como diseño adaptativo, es un sistema de desarrollo web que permite que una misma página pueda verse completa tanto en una pantalla de ordenador de sobremesa como en la de un teléfono móvil. Para ello, utiliza un diseño inteligente que va más allá de retocar una página creada para ordenadores.
En principio, esto parece sencillo, pero no lo es tanto. El diseño responsive de una página web no termina con su diseño para dispositivos con resoluciones de pantalla diferentes. También hay que optimizarlo para que la página se abra sin problemas en distintos sistemas operativos. Tanto en los de ordenador como en Android y iOS.
Por tanto, es necesario contar con una formación amplia y específica para realizar este tipo de diseño en las páginas web. Además, hay que tener en cuenta que las visualizaciones web en smartphones han aumentado de manera más que notable. Por tanto, ahora se tiende incluso a primar su diseño para smartphones frente al de ordenador.
En cualquier caso, el diseño responsive debe abordarse pensando en abarcar las distintas resoluciones de pantalla. No es tan complicado como parece, puesto que aplicando las características propias de este tipo de diseño web, se puede conseguir únicamente con un código fuente.
Cuándo empezar a trabajar en ‘responsive’
La respuesta a esta pregunta parece bastante obvia: hay que utilizar el diseño responsive desde el mismo momento en que comienza su desarrollo. Nada más comenzar a plantear cómo será una web, hay que planificarla de manera que pueda adaptarse a todos los tamaños de pantalla. Desde los más pequeños de los smartphones, hasta los más grandes de las pantallas de gaming, e incluso de los televisores.
La aplicación del diseño responsive, algo que puede parecer hasta esotérico a los principiantes, no es en realidad excesivamente complicada si se conocen las bases del diseño web y sus lenguajes. Basta con seguir varias normas para que un desarrollador consiga que la web se vea correctamente en todo tipo de pantallas. Eso sí, también hay varios consejos que pueden ayudar a que el diseño responsive sea más sencillo.

Piensa en el internauta y en que encuentre rápido lo que busca
Siempre que vayas a diseñar webs que puedan verse al completo y con facilidad en cualquier dispositivo, tendrás que emplear el diseño responsive. Además, para facilitar el proceso, puedes seguir varias pautas y consejos. La primera es diseñar siempre las páginas pensando en que el internauta que las visite debe encontrarlas fáciles de utilizar. Es decir, navegar por sus contenidos y secciones debe resultarle intuitivo. Por tanto, todos sus elementos deben ser concisos y/o claros.
Además, cualquiera que acceda a la web debe poder encontrar con rapidez lo que necesite. Ya sea información que haya en una sección, o varios elementos en una búsqueda interna. Cuanto menos tiempo tarde en encontrar lo que quiere, mejor le parecerá la web. Esto es especialmente importante en las webs de comercio electrónico, ya que, en estas, es imprescindible poder encontrar un producto con uno o dos toques, y poder realizar una búsqueda de la manera más sencilla posible. Por el mismo motivo, tienes que evitar el desarrollo e integración de formularios largos y pesados. Una solución para realizar una selección es colocar opciones que se tengan que ir seleccionando para acotar resultados. Todo para ahorrar el máximo tiempo posible.
Disposición e imágenes en el diseño ‘responsive’
Cuando diseñes páginas web para diversos dispositivos, debes de tener en cuenta que el diseño para móviles no se hace de la misma manera que para ordenador. En estos últimos, el diseño se hace pensando en cómo quedaría en un espacio compuesto por una rejilla que va de 12 a 16 columnas en la mayoría de los casos. Pero en el caso del diseño para móviles, la rejilla sobre la que diseñar es distinta. Por su puesto, es más pequeña, y suele tener una disposición de entre una y tres columnas. Es algo a tener en cuenta para calcular dónde estará situado cada elemento en la web.

También debes tener en cuenta que en un dispositivo móvil no se hace scroll, sino que se realiza mediante toques de los dedos. Son más gruesos que un cursor, por lo que tienes que dejar más espacio entre zonas diseñadas para dar acceso a otras mediante toques.
En cuanto a las imágenes, también tienen que adaptarse al tamaño del móvil. Y en una pantalla tan pequeña, hay que tener en cuenta que abusar de las imágenes puede provocar un efecto desagradable. Por tanto, hay que utilizar solo las imágenes estrictamente necesarias para ilustrar una web. También porque pueden tardar bastante en cargar y pesar mucho, y, en muchos casos, los usuarios de Internet desde un smartphone no cuentan con tarifas de datos ilimitadas. Es aconsejable, por tanto, utilizar formatos de almacenamiento de imagen ligeros como, por ejemplo, JPG.
Estos son algunos consejos que puedes seguir cuando quieras desarrollar una web que se adapte a todo tipo de resoluciones y tamaños de pantalla. Tu primer aliado para conseguirlo será el diseño responsive, pero conocer algunos trucos te ayudará en su desarrollo. ¿Te atreves a intentarlo?