¿Es la animación la revolución de aplicaciones y páginas web?
"La principal misión del diseñador es simplificar la interacción del usuario. Eso significa que cuanto más compleja es la estructura de una aplicación, más tiempo hace falta para que la navegación sea fácil e intuitiva".
En los últimos años ha habido un crecimiento exponencial en el uso de animación en interfaces web y móviles. El movimiento se ha convertido en una de las formas más poderosas para hacer que un sitio web destaque. Las posibilidades UX han evolucionado hasta tal punto que los diseñadores ahora tienen una amplia variedad de opciones, que van desde simples micro interacciones hasta fondos de video a pantalla completa para brindar una sensación cinematográfica.
La principal misión del diseñador es simplificar la interacción del usuario. Eso significa que cuanto más compleja es la estructura de una aplicación, más tiempo hace falta para que la navegación sea fácil e intuitiva. En este caso, la animación proporciona una guía y ofrece seguridad al usuario para auxiliar cualquier problema de usabilidad. El crecimiento de las animaciones en las páginas web no solo se está volviendo cada vez más importante para el diseño de la interfaz sino que directamente ha cedido todo el peso a la animación de forma estructural.
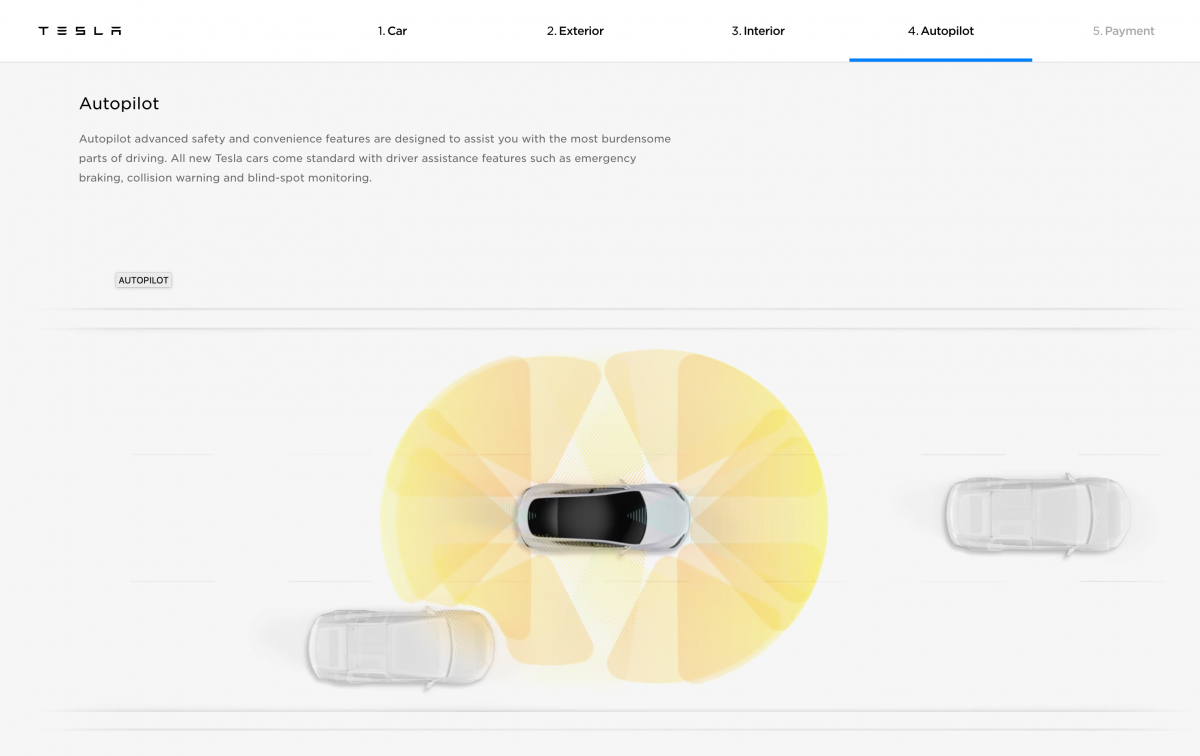
Otra de las ventajas de tener animación en la interfaz es informar si cierta acción fue exitosa o fallida. Para el usuario es muy importante ver que los elementos de la interfaz responden a órdenes. Con los nuevos avances, los usuarios esperan interfaces fluidas que respondan al tacto e interactúen con movimiento. Los botones animados, los interruptores, el cambio de color ayudan a sentir y comprender que se realiza una acción correctamente. La experiencia del usuario será aún más interesante con simples acciones de confirmación. Los gráficos en movimiento ofrecen información para que sea simple de comprender.
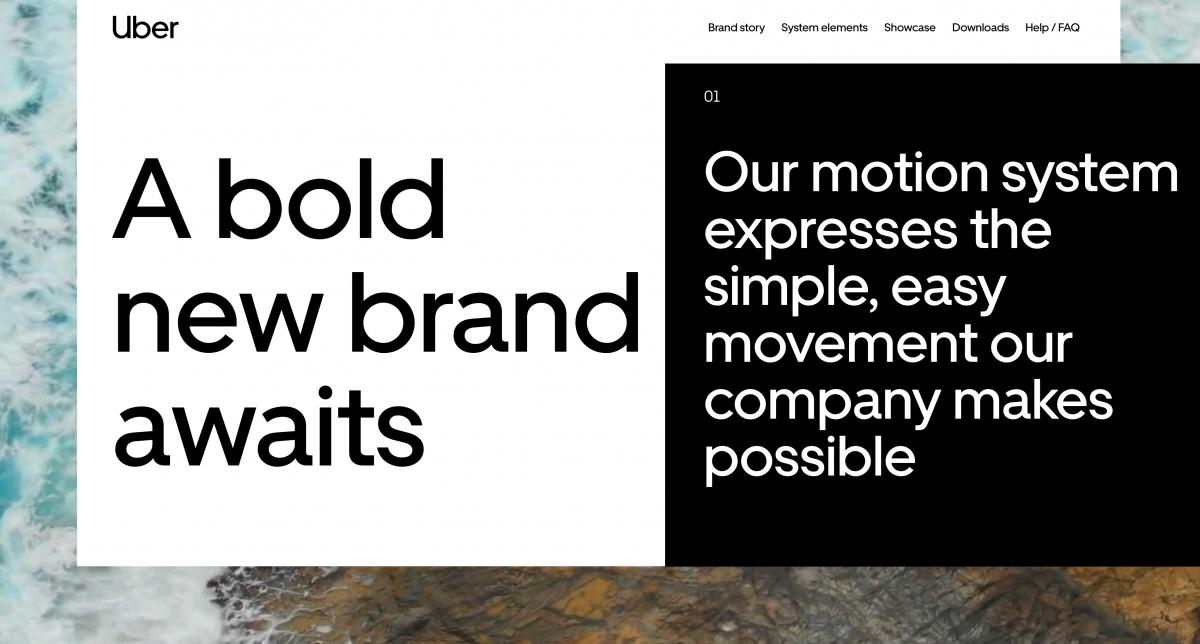
Mirar este extraordinario case study de Uber Design Studio donde implementaron un sistema de movimiento de marca, aplicaciones web y medios digitales, aquí.

Hay algunos conceptos que pueden ser difíciles de explicar con palabras pero que se transmiten fácilmente con animación. Esto es particularmente efectivo cuando tratamos temas complejos. El uso de animación proporciona una mejor comprensión de un tema que puede ilustrarse perfectamente en segundos. La manera de mostrar información es importante en animaciones narrativas porque aportan matices de atracción. Las animaciones son cortas y pueden usarse como introducción o parte de una presentación de video más extenso. La mayoría de videos varían entre 30 segundos y 3 minutos en páginas web, lo que es extremadamente útil cuando se necesita causar un impacto. Los datos son relativamente más fáciles de digerir y recordar cuando se muestran de manera estimulante. Hay que evitar que el usuario se vea tentado a salir de la página.
La animación ayuda a crear contenido cautivador y puede ser un medio para obtener la atención de los seguidores. Los gráficos en movimiento juegan un papel vital en la captura emocional del espectador y gracias a esto, los espectadores inmediatamente se identifican con las experiencias que se muestran en pantalla. Si bien el movimiento de una marca puede no ser un concepto nuevo en otras plataformas digitales, se está volviendo común en todo tipo de diseño de interfaces. Es una forma segura de mostrar el carácter de las marcas y aumentar el conocimiento de las mismas. Es una herramienta excelente para los vendedores y ayuda a construir relaciones más emocionales entre marca y usuario. Solo hay una oportunidad para causar buena impresión a la primera y se usa con mayor frecuencia en las pantallas de bienvenida.

El Motion Design para UX es acción en un formato fácilmente digerible. Integrar información en un video puede tener un impacto aún mayor para definir mensajes. Esto también permite poner énfasis en los elementos que son más importantes para la marca y ayudar a aprovechar al máximo las presentaciones.
El Motion Design en apps nunca debe ser ornamental. Debe convertirse en un catalizador para hacer que la interacción sea más intuitiva y cautivadora. En épocas pasadas las animaciones en páginas web cogieron mala fama a consecuencia del sobreuso de programas como Flash que hicieron considerar la animación como un recurso innecesario y un complemento superfluo. Las cosas han cambiado radicalmente en los últimos años con la aparición de nuevas tecnologías y la posibilidad de adaptar animaciones de After Effects. La gran mayoría de páginas web y dispositivos móviles ya se benefician de las dinámicas de la animación así como de su capacidad para hacer que la experiencia del usuario sea más memorable.