5 técnicas avanzadas de diseño gráfico que te alucinarán
Si eres un profesional del diseño gráfico o te estás formando para serlo, seguro que ya manejas ciertos conocimientos básicos.
El retoque fotográfico, branding, packaging o señalética estarán entre tus competencias. Pero si quieres ir un paso más allá, es el momento de conocer las técnicas avanzadas de diseño gráfico que están en auge. El futuro ya está aquí.
Entre las últimas tendencias aparece el incremento del estilo retro. Los diseñadores aplican a las marcas ese aire ochentero, pixelado y lleno de color que evoca lo más vintage. Pero no es la única. Aquí os dejamos varias técnicas que podéis comenzar a trabajar.
1. Diseño UX
Es la era de lo digital y de internet, y toca asegurarnos de que nuestros trabajos son aptos para estos entornos. El diseño UX se centra, precisamente, en poner en valor la experiencia de usuario. Así, personalizaremos una web (o cualquier tipo de producto) de forma que resulte sencillo de utilizar y no limite el flujo de usuario.

2. Técnicas avanzadas de diseño gráfico: El diseño de materiales
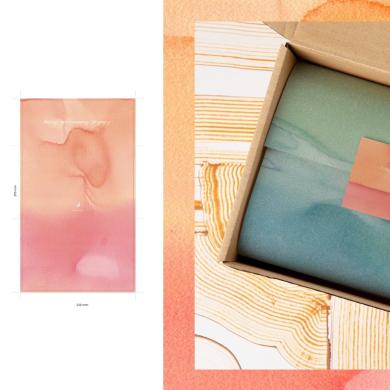
Esto, que suena casi más a empresa de producción que de diseño gráfico, es una técnica que consiste en utilizar imágenes o ilustraciones de borde a borde, con colores brillantes, espacios en blanco y tipografías de buen tamaño. También juegan con las luces y las sombras. Surgió gracias a Google, y parece que ha llegado para quedarse.
3. El uso del negativo
Otra técnica que ha llegado pisando fuerte con los últimos años es el uso del espacio negativo. No sólo consiste en utilizar fondos oscuros, es que jugando con los contrastes y los espacios podemos conseguir formas y significados nuevos. Resulta especialmente interesante para el diseño de logotipos.
4. Software de creación de interfaces
En el punto uno hablábamos sobre la experiencia de usuario. Para enfrentarnos mejor al reto de que ésta sea lo más óptima posible, reducir errores y comprobar cómo quedaría de una forma realista antes de programar o realizarla de verdad, podemos utilizar un software de creación de interfaces, que nos permita ver cómo resulta nuestro diseño. Un buen ejemplo es el Adobe XD.

5. Estructuras por módulos
En los últimos tiempos hemos visto cómo han triunfado los diseños más minimalistas. Páginas web e incluso tarjetas limpias, con poco texto, que transmitan la información necesaria. Incluso podemos aplicarlo a nuestro portfolio. Una buena forma de estructurar los contenidos de una web y adaptarnos a esta tendencia es apostar por los módulos o las cuadrículas. No tiene por qué ser lineal ni utilizar un cuadrado debajo de otro, podemos jugar con las posiciones para darle vida a nuestro diseño. Un ejemplo de una web estructurada por bloques sería el siguiente:
Sea cual sea la rama del diseño en la que te especialices, es importante mantenerse al tanto de las últimas tendencias, novedades e incluso modas en el sector. Así, estarás siempre adaptando tu forma de trabajar a los requisitos más actuales. En ESDESIGN te ofrecemos nuestro máster en diseño gráfico.