La importancia de hacer prototipos digitales
En el diseño web y de interactivos, ha habido siempre la dificultad de visualizar, antes de hacer todo el trabajo de programación, el resultado del proyecto
Tanto para el propio equipo que está llevando el proyecto, como para que el cliente pueda validar el camino propuesto, los prototipos son imprescindibles. Hasta hace poco, estas pruebas no era más que pantallazos estáticos y esquemas de navegación pero en la actualidad contamos con herramientas para que esos prototipos sean dinámicos, más ajustados al resultado final y además ya sean parte del trabajo que deberemos hacer a posteriori, una vez aprobado el pre-proyecto.
La evolución ha sido muy rápida. Ahora ya es relativamente sencillo hacer sketch. El sketch se focaliza en el diseño básico y en la arquitectura de la información, no en la interacción. Este tipo de prototipos. Permite equivocarse y probar de forma rápida.
También se pueden hacer wireframes y mockups que conforman el nivel medio de fidelidad. Los wireframes definen los principales grupos de contenido, la estructura de la información y la descripción y visualización básica del usuario (interacción de la interfaz). A partir de los wireframes es posible generar mockups, cuya fidelidad es superior y representan la estructura de la información, visualizan el contenido y muestran las funcionalidades básicas de una manera estática.
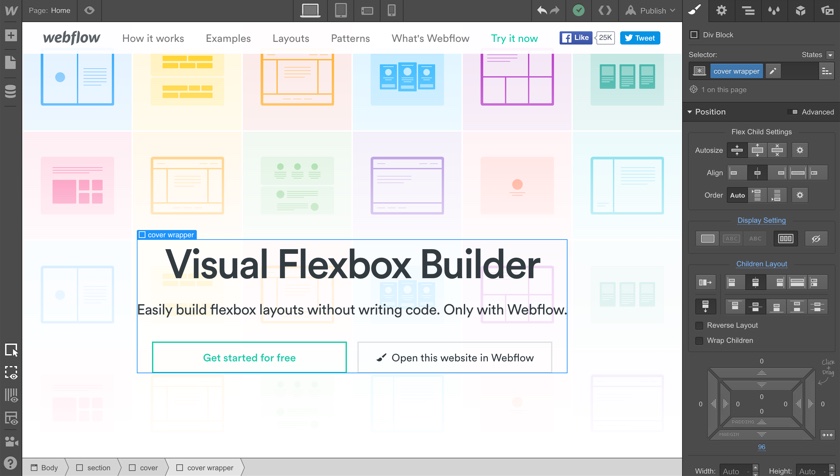
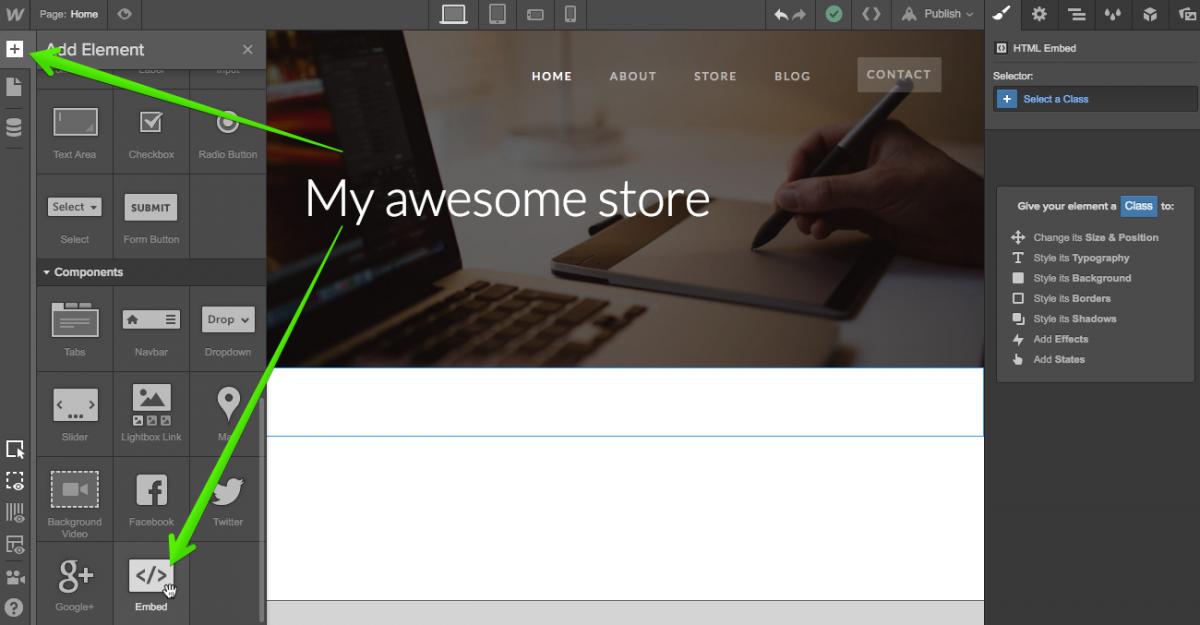
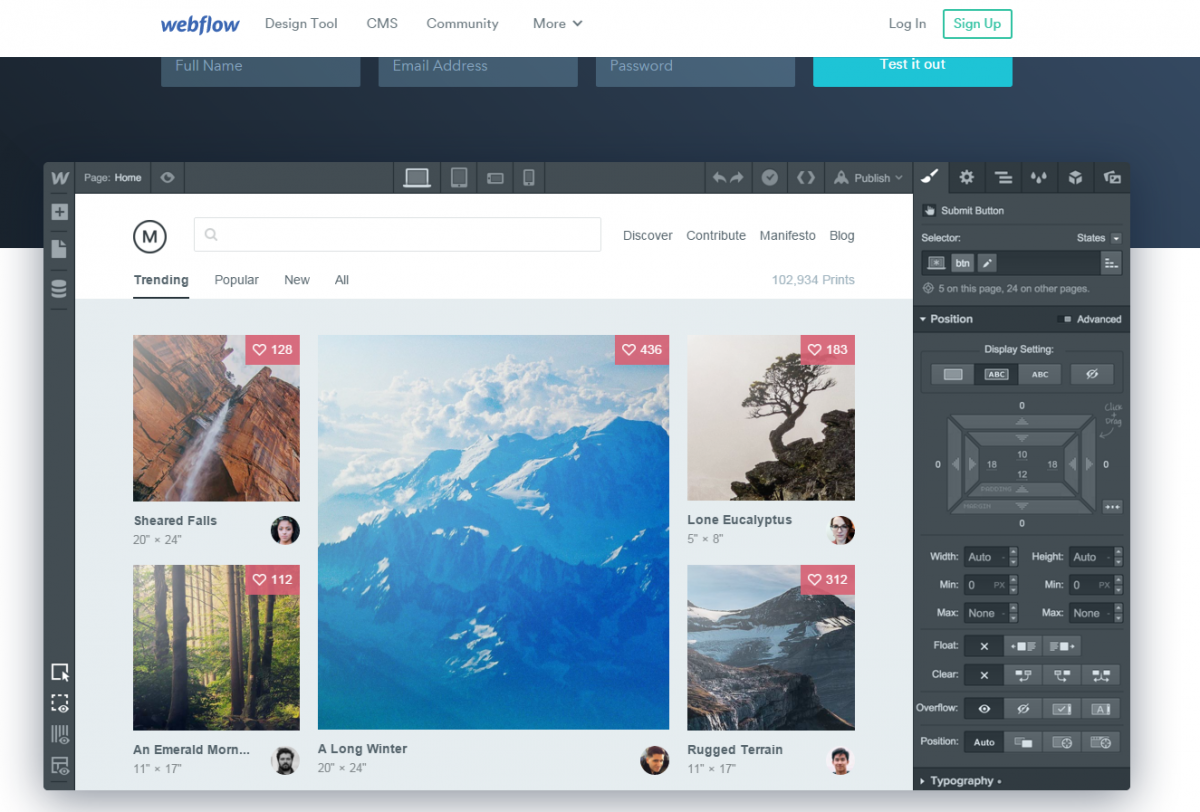
Y por último, existen prototipos que reflejan el aspecto y la usabilidad del producto final y ofrecen a los interesados en el producto la oportunidad de experimentar interactuando con la interfaz y contenido del proyecto, a la vez que probar las principales interacciones de una manera similar al producto final. Entre estos destaca por su fiabilidad y facilidad de uso, el programa Webflow. Esta plataforma permite construir sitios web sin necesidad de programar. Ofrece un editor online de sitios web que permite, arrastrando y soltando elementos, generar resultados realmente profesionales, incluso adaptados a teléfonos móviles. Al mismo tiempo, permite exportar el código para instalarlo en nuestro servidor si necesidad de haber participado en su creación (el código se genera de forma automática en función del diseño creado).