Cómo vectorizar una imagen paso a paso
Para crear ese diseño que has estado trabajando durante semanas, debes conocer qué tipos de archivos existen, cómo manipularlos y cuál es el más adecuado para sus necesidades de trabajo de diseño. Y por supuesto, debes saber vectorizar una imagen.
¿Cómo hacerlo? Para crear ese diseño en el que has estado trabajando tanto tiempo, probablemente durante varias semanas, debes conocer qué tipo de archivo es el más adecuado para tus necesidades en cuanto al trabajo con el diseño. Y después, prepararlo o diseñarlo para guardarlo en él. Pero antes, tienes que saber lo que es un vector y para qué se utilizan las imágenes vectorizadas, así como sus propiedades. Descúbrelo.
Antes de vectorizar una imagen, ¿qué es un vector?
Naturalmente, antes de aprender a vectorizar una imagen hay que saber qué tipo de formato es ese, el vector. Es un formato de imagen que se crea mediante la combinación de líneas, puntos y curvas en los que se pueden incluir sombras o colores. Con este tipo de imagen se consigue una mayor calidad y definición, así como una pieza que, aunque aumentemos o disminuyamos, seguirá manteniendo su calidad.
La extensión que tienen estos vectores es SVG.

¿Qué quiere decir vectorizar una imagen?
La vectorización de una imagen no es mas que la conversión de imágenes desarrolladas a partir de píxeles, esto es, un mapa de bits, en curvas compuestas por vectores. Esto quiere decir que, una vez finalizada la conversión no estaremos trabajando ya con imagen en mapa de bits, sino una vectorizada.
Dejas por tanto de trabajar con imágenes que, por su naturaleza, pueden pixelarse al aumentar su tamaño. En su lugar tenemos otra que podemos redimensionar sin problemas de pixelado. Por tanto, al vectorizar una imagen, entre otras cosas, facilitas el trabajo con ella tras su edición y cambio de formato.
Cómo vectorizar una imagen en línea gratis
Para vectorizar una imagen se puede utilizar un programa de diseño y tratamiento de imágenes instalado en el ordenador. Pero si no cuentas con uno, y sobre todo, no quieres invertir mucho dinero en uno, puedes vectorizar imágenes online. Y además, hacerlo de manera gratuita. Eso sí, tienes que tener en cuenta que los resultados que se obtienen con estas herramientas no siempre son los deseados. Por tanto, es recomendable que pruebes varias hasta que des con una cuyos resultados te convenzan. Aquí tienes unas cuantas:
- Vectormagic: una de las más eficaces en la conversión. Reproduce con bastante fidelidad los colores, pero también el relleno y los contornos. Es completamente gratuita y no tiene límite de uso. Ofrece herramientas para mejorar el detalle o eliminar el fondo, entre otras posibliidades.
- Vectorizer.io: no tiene tantas funciones como Vectormagic. A cambio da la oportunidad de hacer desaparecer determinados aspectos de la imagen. No es recomendable utilizarlo con una imagen pixelada, puesto que puede fallar al extraer los datos.
- Online-Convert: esta herramienta permite convertir imágenes a formato vectorial. Eso sí, el resultado aparecerá en blanco y negro, con la correspondiente escala de grises entre ambos en los puntos correspondientes. Permite trabajar con ficheros en local, los importa desde una URL e incluso de servicios de almacenamiento online, como Drive o Dropbox.
- Autotracer: es un conversor de imagen online que permite elegir formato de salida entre varias opciones. Además permite elegir el nivel de colorido, o decidir si quieres o no suavizar la imagen resultado. Gracias a su opción para eliminar ruido, ofrece la oportunidad de eliminar pequeños defectos de la imagen original.
Cómo vectorizar una imagen paso a paso
Podemos vectorizar una imagen fácilmente usando diferentes programas, como Illustrator o Photoshop.
¿Cómo vectorizar una imagen con Illustrator?
Para vectorizar una imagen con Adobe Illustrator hay dos opciones: manual con la pluma y automática. Esta última es la que vamos a utilizar. Se trata de una función que automatiza en gran medida el proceso y que está presente en el paquete CS6, que entre otros programas incluye a Illustrator. Hablamos de Calco imagen. Con ella se puede pasar con facilidad imágenes a vectorial.
Paso 1: Abre la imagen
Lo primero que tienes que hacer es abrir Adobe Illustrator, para después insertar la imagen con la que quieres trabajar en el espacio de trabajo de la aplicación. Una vez hecho esto ya puedes comenzar a trabajar con ella. En este caso, en su vectorización.

Paso 2: Prepara la imagen para la vectorización
Antes de nada tienes que saber que, de cara a la vectorización, hay tres tipos de imágenes: en blanco y negro, en escala de grises y en color. El proceso de vectorización es el mismo para todas, pero es probable que sea necesario realizar algunos ajustes para optimizarlas. En esta ocasión, vamos a ver cómo puedes vectorizar, de manera bastante rápida y sencilla, una imagen en color.

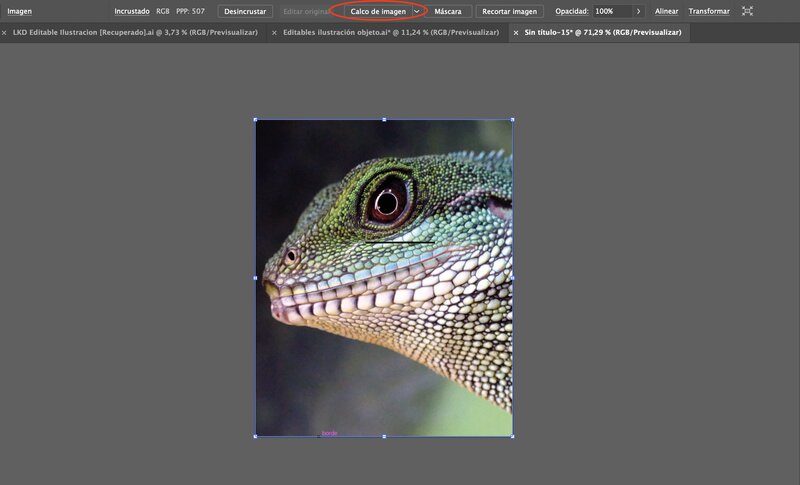
El primer lugar tienes que seleccionar la imagen. De esta forma la dejas preparada y delimitada para vectorizar. A continuación fíjate en la barra de menús de la parte superior de la pantalla: la barra de imagen. En ella busca y elige la opción Calco imagen.
Paso 3: Revisa la vista previa
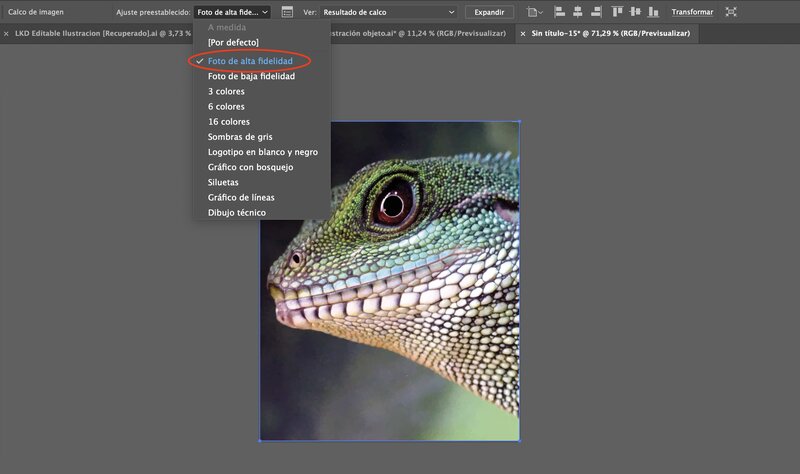
Antes de que el programa lleve a cabo el proceso de vectorización, en pantalla aparecerá una previsualización de esta imagen. En concreto de cómo quedará después de efectuarse la transformación. Antes de continuar, fíjate de nuevo en la barra de herramientas de la parte superior. Verás que en ella hay una opción para el ajuste preestablecido.

Se trata de un menú, que al desplegarse muestra varias opciones. Entre ellas elige la correspondiente a la foto de alta fidelidad. De esta manera, al vectorizar la foto conseguirás que el resultado sea lo más fiel posible a la imagen original.

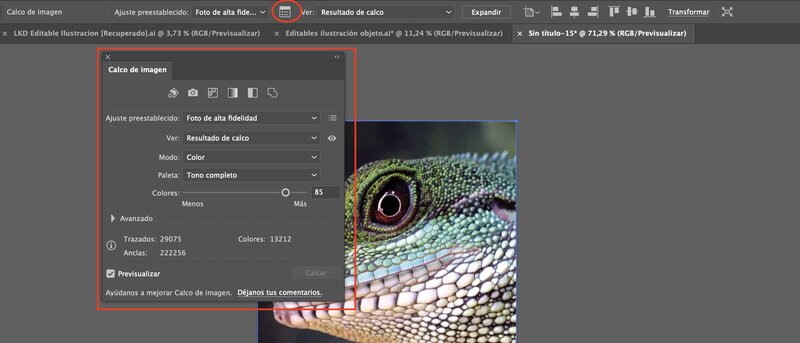
Si tienes una imagen con escala de grises o en color, y quieres otro resultado más apropiado a ellas, o bien dejarlo en tres colores, monocromático, etc. puedes seleccionar la que más te convenga entre los ajustes preestablecidos que tienes disponibles. Basta con revisar cómo quedará la imagen antes de vectorizarla con cada opción elegida. También puedes personalizar la resultado, para lo que tienes que pulsar el botón que está resaltado en esta imagen.
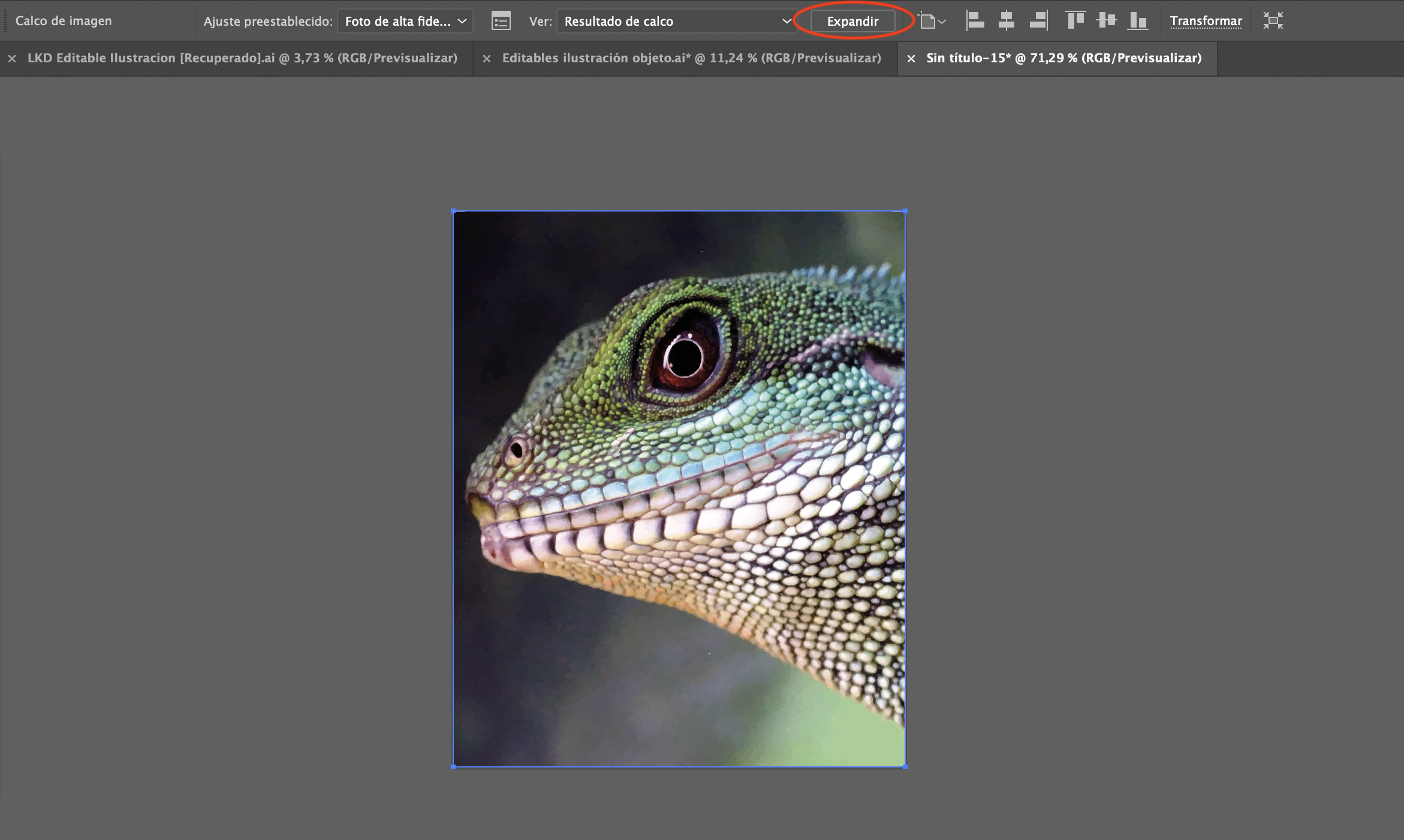
Paso 4: Vectorizado
Cuando tengas probados los ajustes preestablecidos que tengas a tu disposición para la vectorización y hayas elegido el que más te convenga, ya puedes vectorizarla. Para ello elige la opción Expandir. Illustrator se encargará de vectorizar la imagen de manera automática.

De esta manera evitarás tener que hacerlo mediante métodos más complejos. Como por ejemplo, con la pluma, que hace imposible vectorizar una imagen si tiene un cierto nivel de complicaciones.
¿Qué hacer para convertir una imagen en Vector con Photoshop?
Como hemos dicho antes, Illustrator no es el único programa con el que puedes vectorizar una imagen. Photoshop también es adecuado para esta tarea.

En primer lugar, abriremos la imagen a vectorizar en Photoshop y duplicaremos la capa, de modo que la original quede intacta. Después abriremos el menú Filtro - Desenfocar -y escogeremos el Desenfoque gaussiano con un radio que oscile entre 5 y 7 px.
Dividiremos esa capa y de forma automática se creará un efecto que ayude a localizar los bordes de esa imagen. Luego, crearemos una capa de relleno de umbral desde las capas de relleno y ajuste.
Al hacer esto, existe la posibilidad de que la imagen se quede en blanco y negro, pero aplicando el mayor contraste posible iremos viendo más rasgos y perfiles. Así, deslizaremos al máximo el nivel de umbral de forma que tengamos los rasgos más claros. Al terminar con este paso, guardamos una copia de todo ello para poder seguir trabajando en la vectorización.
El paso siguiente es ir a Selección - Gama de colores. Aquí seleccionaremos las zonas negras de la imagen y confirmaremos. Luego, con alguna de las herramientas para seleccionar, clicaremos con botón derecho en cualquier parte seleccionada y elegiremos Hacer Trazado de Trabajo, tras poner una tolerancia de entre 1 - 2, confirmaremos, y todos los rasgos se marcarán automáticamente.
En este punto, el trabajo está casi hecho. Solo nos queda definir la forma que queremos que tenga nuestra imagen desde el menú para luego darle un nombre y guardarlo.
Entre las formas de esa herramienta, buscamos la que tenga la imagen en la que estamos trabajando. Será necesario seleccionarla, abrir un nuevo espacio de trabajo y con las mayúsculas activadas, arrastramos el puntero y veremos la imagen ya hecha vector. Luego, solo tienes que determinar algunos parámetros más, y ya estará lista para ser guardada como un vector.
Es importante que los diseñadores sean capaces de utilizar las herramientas que tienen a su disposición para realizar labores como esta, pero para ello los diseñadores necesitan contar con los conocimientos proporcionados por la formación de calidad, como la que les proporciona nuestro Máster en Diseño Gráfico.