10 tipografías vintage para incorporar a tus diseños
Podrás encontrar tipografías vintage para tus diseños en la práctica totalidad de programas de diseño y maquetación que emplees para crearlo. Pero si aun así no te parecen suficientes, siempre hay otras tipografías de estilo retro o vintage que puedes incorporar a tu portfolio de materiales.
Cuando ideamos un diseño, en los elementos que pensamos primero generalmente son en las imágenes, en los colores que tendrá o en el texto que lo acompañará. La tipografía no es siempre de las primeras cosas que vienen a la mente de un diseñador cuando empieza a crear. Pero es uno de los elementos imprescindibles para que un diseño tenga éxito. Sobre todo, porque en muchos casos puedes elegir el estilo de tipo de letra que mejor combine con el estilo del resto del diseño. Así, puedes elegir entre tipografías vintage, modernas, elegantes, más informales e incluso con elementos gráficos.
Quizá los diseños más particulares son los que tienen un cierto aire retro o vintage. En ellos no puede utilizarse cualquier tipografía, ya que si no se emplea una con un cierto aire antiguo o nostálgico, el resultado puede ser desastroso. Por eso conviene en estos casos utilizar un tipo de letra que sugiera que los textos del diseño tienen un aire antiguo.
Podrás encontrar tipografías vintage para tus diseños en la práctica totalidad de programas de diseño y maquetación que emplees para crearlo. Pero si aun así no te parecen suficientes, siempre hay otras tipografías de estilo retro o vintage que puedes incorporar a tus diseños, con solo descargarlas e instalarlas.
Tipografías vintage: Roman Font VII, con caracteres que denotan antigüedad
En la actualidad hay muchas tipografías vintage caracterizadas porque sus letras tienen el mismo aspecto de la caligrafía que se practicaba hace varias décadas. O incluso hace varios siglos. Por ejemplo, con letras de aspecto parecido a la que tenían las que utilizaban los romanos.
Una de ellas es la Roman Font VII, que está inspirada directamente por las letras que empleaban los antiguos romanos. Es el principal motivo de que esta tipografía solo tenga letras mayúsculas. Otra de sus particularidades reside en que en ella los números se representan con letras, como sucede con los números romanos. Es libre para uso personal.
Tipografía Carolingia
Algunos siglos después, en la Edad Media, se desarrolló en los monasterios un tipo de letra conocida como Carolingia. Esta ha servido de base para el desarrollo de una tipografía del mismo nombre y formato TrueType, que añadirá a tus diseños un aire de manuscrito medieval. Se trata de un tipo de letra gratuito para uso personal y comercial.

Clarendon y su derivada Munson
Unos siglos más tarde, ya en el siglo XIX comenzaron a utilizarse fuentes con grandes serifas de tipo egipcio. El diseño de fuentes de estilo vintage se ha inspirado con frecuencia en los tipos de letra de dicho siglo, como muestran tipografías como Clarendon, nacida allá por la década de los 40 del siglo XIX y con un estilo que recuerda a las letras de dicha época. Se puede encontrar en todo tipo de programas y herramientas, e incluso en el sistema operativo Windows. De ella deriva la Munson, una fuente OpenType gratuita y caracterizada también por dar gran protagonismo a las serifas.
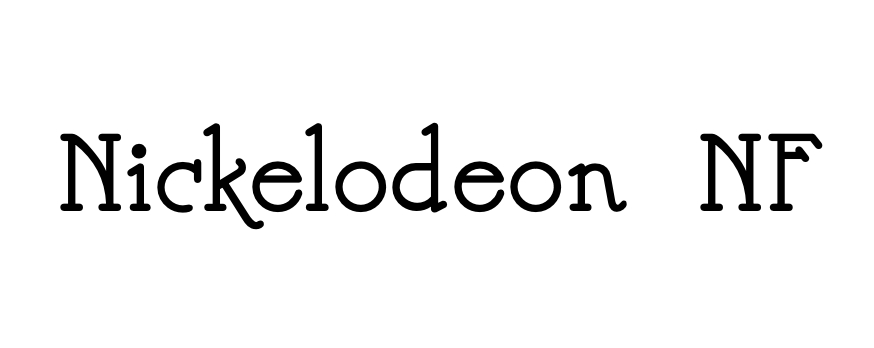
Tipografía modernista: Nickelodeon NF
Pocas décadas más tarde llegó el movimiento modernista, que también tuvo su influencia en los tipos de letra. Tanto en la época como en diseños de tipografía vintage posteriores que se utilizan para dar un aspecto vintage y nostálgico a muchos diseños con estilo claramente inspirado por el modernismo. Sobre todo, en el ámbito de la publicidad. Un ejemplo es la tipografía Nickelodeon NF, una fuente TrueType que destaca por su sobriedad. Es gratis para uso personal y comercial.

Tipografías inspiradas en logos y carteles del siglo XX: Rio Grande
A pesar de que hasta el siglo XX se desarrollaron bastantes tipografías famosas, el siglo pasado es quizá el que más variedad de estilos diferentes de tipografías vintage ha visto nacer. La llegada de la televisión y el auge del diseño gráfico y de la publicidad auparon muchos tipos de letra, que nos resultan muy familiares a la vez que evocan tiempos pasados. Es lo que sucede cuando vemos fuentes como Rio Grande, gratuita para uso personal. Está inspirada en los carteles y los títulos de crédito y apertura de no pocas películas del Oeste americano de mediados del siglo pasado.
Metropolis: una tipografía años 20
Pero si lo que prefieres es dar un estilo años 20 a tus diseños, nada mejor que una tipografía vintage inspirada en los caracteres cuyo estilo estaba más en boga en publicidad y cartelería en dicha década del siglo pasado. Por ejemplo, la Metropolis, caracterizada por el uso de las líneas rectas y un elevado nivel de sobriedad. Se trata de un tipo de letra muy elegante, que está pensado sobre todo para titulares y diseño de logos sencillos. Es ‘open source’ y puede utilizarse gratis para uso personal y comercial.

Una tipografía retro 80: Barista Script
Si lo que te gusta son las tipografías cuyas letras parezcan escritas a mano y que se enlacen unas con otras como en la escritura a mano, la Barista Script, OpenType, puede ser una tipografía vintage adecuada para diseños con un cierto toque años 80. Es gratuita y muy apropiada para logotipos que quieran tener un cierto aire de frescura, y simulen la escritura manual, como hemos comentado.
Tipografía años 60: Hamster
En caso de que tu diseño tenga un estilo parecido al que tenían los carteles publicitarios estadounidenses de los años 60 del siglo pasado necesitarás una fuente como la Hamster. Se trata de una tipografía Typeface con un estilo tan vintage, que solo con su presencia cualquier cartel o letrero parecerá diseñado hacia 1960. Es gratis tanto para uso personal como comercial.
Como las de carteles de cine de los años 80: Streamster
Pero si te apetece utilizar una tipografía con un aire más parecido a las letras de los años 80, prueba con la tipografía Streamster. Seguro que te recuerda al tipo de letra utilizado en muchos carteles de películas de la época. Es gratuita para uso personal.

¿Cómo hacer las letras vintage?
Para crear letras que tengan un aspecto vintage tienes que utilizar un programa de diseño. Por ejemplo, Photoshop. Con él, una vez tengas en pantalla la ventana principal del programa, tienes que crear un espacio de trabajo nuevo, con la anchura y altura adecuadas para generar las letras con el tamaño deseado. También debes elegir en este momento la resolución que tendrá la imagen.
Si no quieres que el fondo sea blanco, selecciona la opción Relleno en la barra que hay sobre el espacio de trabajo de la ventana y decide el color que quieres que tenga de fondo la imagen. Por ejemplo, un tono beige tostado. Una vez hecho esto, y de nuevo en el espacio de trabajo de Photoshop, crea un rectángulo con las dimensiones que quieras dar a las letras vintage. Tendrá el fondo del color indicado anteriormente.
En ese momento ya puedes escribir las letras con las que trabajarás para darles un efecto vintage en el espacio que acabas de crear. Para ello elige la herramienta Texto en la barra de la izquierda de la pantalla y después traza un rectángulo con el cursor en el espacio de trabajo. Ya puedes escribir en su interior. Para continuar estira el cuadro donde tienes el texto para agrandar y ensanchar las letras. Colócalo en su lugar, cambia el color de las letras por un tono blanco, y quita la selección.
Mueve el cursor hacia la parte inferior derecha de la pantalla y haz click en el menú Estilo de capa. Entre las opciones que aparecen elige la denominada Sombra paralela. En unos instantes aparece el cuadro de las opciones de Estilo de capa. En él elige el color para la sombra de las letras. Por ejemplo, un tono marrón claro, pero que sea algo más oscuro que el de fondo, para que contraste con él.
Para continuar modifica el ángulo de inclinación de las letras, para que parezcan escritas en cursiva. Haz cambios si lo necesitas en las casillas Distancia, Extensión y Tamaño y para continuar pulsa el botón de suma que hay a la derecha de Sombra paralela. Aparecerá otra sombra, del mismo nombre, justo debajo. Tendrá las mismas opciones que la anterior, pero es aquí donde tienes que hacer algunas modificaciones para que el aspecto de las letras cambie.

Para empezar tienes que modificar los valores de Distancia, que será mayor que el valor que tenía esta opción en la primera sombra. Eso sí, ha de ser proporcional a ella. Juega con el valor de la distancia hasta que las letras tengan unas sombras que te agraden y que parezcan adecuadas para que les des un efecto vintage. También tienes que cambiar el color de esta nueva sombra. Dale un tono intermedio entre el color de fondo y el de la sombra original.
Crea de nuevo otra sombra paralela por debajo de la anterior. En este caso, el color debe ser bastante diferente. Por ejemplo, si las letras están teniendo hasta ahora un tono marrón claro, la sombra en este caso puede ser de un tono verde azulado. Un contraste popular en décadas pasadas que además ayuda a bordear las letras. Después da una distancia superior a la de la segunda sombra, pero no tan elevada como en casos anteriores
Falta crear una cuarta y última sombra, en la que tienes que elegir un tono más oscuro que en la sombra anterior, y una distancia también mayor pero no en exceso. Cada letra tendrá entonces cuatro sombras por debajo, cada una de un color. Si están a tu gusto pulsa el botón Ok.
En este punto tienes que dar textura a las letras y que parezcan más antiguas, lo que puedes hacer con una imagen de la textura de un pergamino como punto de partida. Añádela al espacio de trabajo, y quedará sobre las letras, cubriendo todo el rectángulo en el que están.
Abre nuevamente Opciones de capa y elige en el menú Opciones de fusión. Selecciona Multiplicar en Opciones de fusión. Verás que la textura de pergamino aparece tanto en la superficie de las letras como en el fondo, y también en las sombras. En el espacio Opacidad elige un 50%, y por último, juega con las barras de la parte inferior para que la textura quede correctamente fusionada con el texto y el fondo. Cuando te guste el aspecto de las letras, pulsa Ok. Ya tienes listas las letras vintage.
Diseñadores editoriales, expertos en crear tipografías
Estas tipografías vintage que acabamos de mencionar pueden resultar de inspiración para muchos diseñadores, que suelen pasar bastante tiempo seleccionando tipografías para sus diseños. Pero en muchas ocasiones no encuentran lo que buscan, y entonces, si cuentan con la formación adecuada diseñan su propia tipografía vintage para que se adapte como un guante a su diseño.
Para poder contar con la base necesaria para hacerlo es necesario formarse en disciplinas centradas en el diseño editorial. Para ello hay cursos como el Máster Online en Diseño Editorial y Publicaciones Digitales de ESDESIGN. Al cursarlo no solo se aprende todo lo relacionado con el diseño de publicaciones a grandes rasgos. También se entra en detalle en temas más específicos. Por ejemplo, en cuáles son las principales tipografías y cómo utilizarlas en cada caso.