
5 (buenos) motivos para dotar a tu web de un favicon
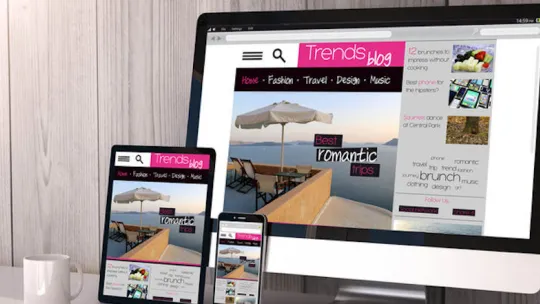
Dentro del marketing digital, hay un concepto del que se suele hablar con frecuencia y es el del reconocimiento de marca. Esto implica que los usuarios puedan saber de manera inmediata de quién es la publicidad, el producto o, en este caso, la página web que tienen delante. El favicon es un pequeño icono que aparece en la pestaña dónde está abierto un sitio. Quizás no habías reparado en él o no le habías dado importancia, pero después de leer este artículo sabrás exactamente en qué consiste y por qué lo necesitas.
Si te gusta el campo del diseño web y todo lo que implica, tanto en el aspecto visual como en el desarrollo técnico, consulta el programa de formación permanente del Máster en Diseño Web Multidispositivo: UX/UI de ESDESIGN: una oportunidad única para combinar competencias de arquitectura web con la estrategia y visión de negocio.
¿Qué es un favicon?
Empezamos por explicar qué es un favicon. Se trata de un icono de muy pequeño tamaño que se encuentra situado en las pestañas del navegador que se utilice. Ahora que estás leyendo esto, si te fijas en la parte superior de esta pestaña, verás que junto a las primeras palabras del título de este artículo que podrás ver, hay un icono con las letras “ES”. Ese es el favicon.
Si tienes más pestañas abiertas, verás que cada una de las siguientes tiene, o debería tener, un icono diferente que suele coincidir con el logo de la empresa. A la hora de crearlo, hay que tener en cuenta el tamaño y otros aspectos técnicos de los que te hablaremos más adelante dentro de la parte de diseño y desarrollo web. Su creación debe ser cuidadosa y elaborada, puesto que, al fin y al cabo, es como una firma o identidad de tu marca o negocio.
![]()
¿Para qué sirve el favicon web y cómo funciona?
Los favicons son compatibles con varios navegadores web. Pero en función de cuál utilices el icono podrá salir a la izquierda o a la derecha. Además de aparecer en la pestaña del navegador, también lo hace en los resultados de tu historial, en la barra de las búsquedas y en la de herramientas.
En lo que respecta al funcionamiento, existen diferentes tipos de archivos que se pueden emplear para su creación. Si bien hasta hace años debían ser siempre ICO de Windows, ahora hay otras opciones, como el formato PNG, GIF o SVG.
En cualquier caso, la finalidad del favicon es siempre ser una referencia visual para el usuario. Es decir, que en cuestión de un segundo o menos sea capaz de identificar cuál es la pestaña de la marca.
¿Cuál es el tamaño del favicon adecuado?
Dentro de la parte técnica del favicon, y como se ha mencionado al comienzo de este artículo, el tamaño del icono es uno de los aspectos más relevantes en su diseño. Por inercia, tendemos a coger una imagen cualquiera del logo de la marca para después añadirla al favicon.
Sin embargo, para que se vea correctamente se emplean versiones que son más pequeñas o que están comprimidas. Pero no hay una única opción, sino que son varias. A continuación, te dejamos las habituales y te detallamos para qué se utilizan.
16x16 píxeles
Este es el tamaño de favicon que más se utiliza para su creación. Es el más pequeño de todos, pero precisamente por esta razón se adapta muy bien para mostrar, tanto iconos como logotipos, en las pestañas o las barras.
32x32 píxeles
Este tamaño se emplea principalmente para la barra de tareas, sobre todo cuando se trata del navegador Safari y el sistema operativo de Mac iOS.
72x72 píxeles
Junto al de 16x16 píxeles, este tamaño también se usa para el favicon, pero a diferencia del anterior es el adecuado para los dispositivos móviles como teléfonos o iPads.
96x96 píxeles
El inconveniente principal que supone no elegir el tamaño adecuado es la pérdida de calidad o el estiramiento de la imagen que provoca que se deforme. Para que no suceda, se usan los 96x96 píxeles, sobre todo en Google TV o similares.
114x114 píxeles
Es una opción adecuada para el iPhone de Apple, ya que sus aplicaciones y su pantalla de retina tienen un tamaño mayor. Si quieres conocer el motivo, puedes aprender aquí más detalles sobre cómo se crea una App.
128x128 píxeles
Si usas Google Chrome Web Store para promocionar tu web o incrementar tu visibilidad en los buscadores, este es el tamaño correcto.
![]()
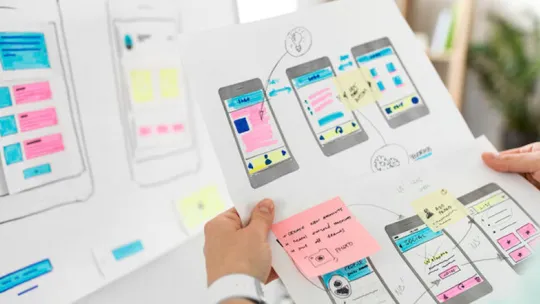
¿Cómo diseñar un favicon?
Igual que es necesario saber cómo diseñar interfaces o Apps, también hay que tener claros algunos conceptos para diseñar un favicon. Por suerte, hacerlo hoy en día es bastante sencillo, gracias a los avances tecnológicos. Solo necesitas internet y algún software de diseño gráfico que te permita ajustar las dimensiones de tu imagen.
¿Por qué usar un favicon para tu web?
Utilizar este icono tiene múltiples beneficios para una marca. A continuación, te mostramos los más destacados:
1. Fortalecimiento de la imagen
El favicon es una extensión de tu marca. Al utilizar uno personalizado, estás reforzando tu imagen de marca y facilitando la identificación de tu sitio web.
2. Se facilita el reconocimiento
Los usuarios que se encuentran con tu favicon regularmente recordarán tu sitio web. Con ello, podrás generar un mayor tráfico y fidelidad del cliente.
3. Incremento de la sensación de profesionalidad
Un sitio web con un favicon bien diseñado da una impresión de profesionalidad y confianza. Los usuarios tienden a confiar más en sitios bien organizados y con una imagen cuidada.
4. Mejora la consistencia de tu marca
Un favicon personalizado que se alinee con el resto de la identidad visual de tu marca fortalece la coherencia en todas las plataformas en las que tu sitio web está presente. Esta cohesión refuerza la percepción de tu marca y construye la confianza del usuario.
5. Mejora de la experiencia del usuario
Incluir un favicon les ayuda a identificar tu sitio web fácilmente cuando los usuarios tienen varias pestañas abiertas y necesitan volver rápidamente a tu página.
Para seguir aprendiendo sobre otras herramientas de diseño, consulta nuestra oferta formativa y conviértete en profesional.