
Máster de formación permanente
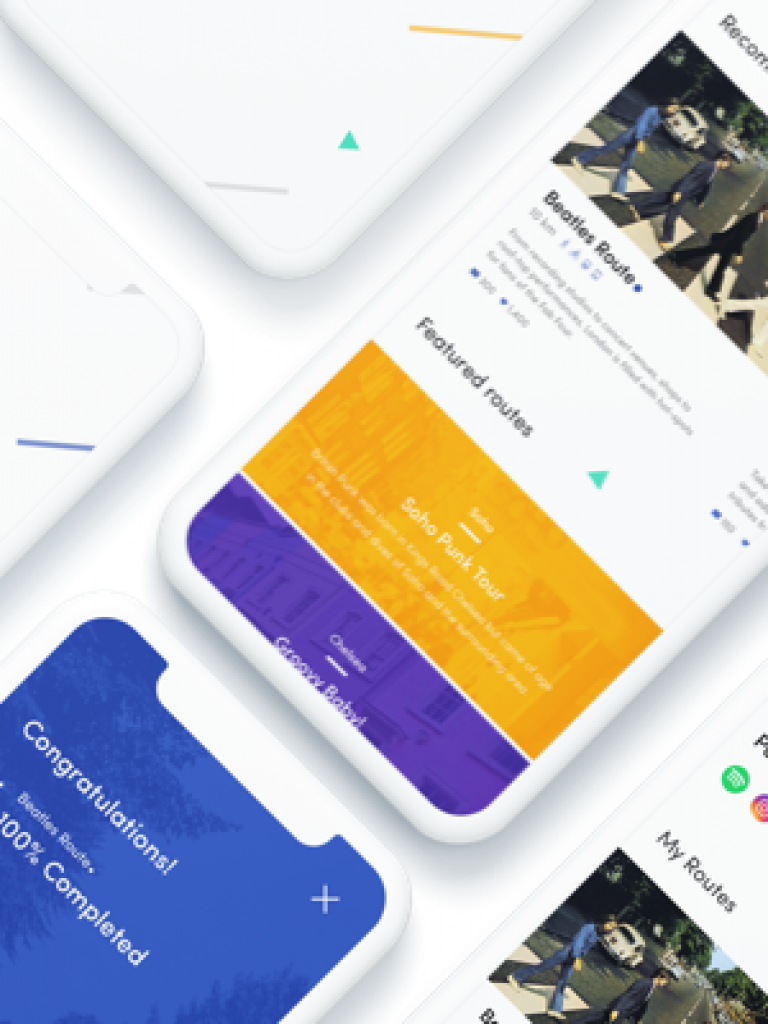
Máster en Diseño Web Multidispositivo: UX/UI
- Octubre
2025 - Metodología
100% online - Duración
12 meses (60 ECTS) - Precio
5.700€
En ESDESIGN apostamos por una formación online de calidad con nuestros programas de formación permanente como el Máster en Diseño Web Multidispositivo: UX/UI, que te ayudará a impulsar tu carrera mediante el desarrollo de proyectos profesionales, combinando visión de negocio y estrategia web con el dominio de las distintas competencias clave del sector como la arquitectura de contenidos, el diseño de wireframes, el diseño de interfaz (UI), la user experience (UX), la accesibilidad y la usabilidad.
Los profesionales del diseño, la comunicación, la informática, la programación y la ingeniería entre otras, desarrollarán sus conocimientos en el campos del diseño web y su aplicabilidad a los distintos dispositivos, dominando los softwares específicos de la disciplina y sumando conocimientos de Design Thinking, estrategia, visión de negocio y gestión de proyectos digitales.
"El diseño web actual y futuro reclama profesionales capaces de combinar visión de negocio, experiencia de usuario (UX), tecnología y diseño de interfaz(UI), creando sites estéticamente atractivos y altamente funcionales. Un diseño exitoso será aquel que logre combinar aspectos comerciales con una experiencia de usuario optimizada que nos permita ofrecer soluciones óptimas a nuestros clientes"
¿Por qué estudiar el Máster en Diseño Web?
Integración de arquitectura web, usabilidad y estrategia en la creación de wireframes, como parte de la gestión integral de proyectos multiplataforma.
Talleres y Masterclasses formativas adicionales incluidas: Desarrollo Fronted, Creatividad, UX Writing/ Content...
Aula de aprendizaje de softwares incluida con asesoramiento personalizado adaptado a tu nivel: Indesign, Illustrator, Photoshop y Lightroom.
Incluye licencias Figma, Invision y Proto.io
¿Por qué estudiar en ESDESIGN?
Nuestro exclusivo Plan de Bienvenida fusiona disciplinas, ofreciendo una gama de talleres y aulas abiertas de Adobe diseñadas específicamente para cada nivel, con el fin de facilitar tu integración y potenciar tu red profesional desde el primer día.
Los estudiantes cuyos trabajos hayan conseguido las calificaciones más altas al finalizar, serán seleccionados para recibir mentoría, becas y presentar sus proyectos en concursos de prestigio.
Seguimiento personalizado, mentoring, feedback multimedia proporcionados por profesionales que potencian tu talento.
Conecta con nuestra comunidad, disfruta de los eventos más destacados del sector y atrévete a participar en actividades y desafíos.

Plan de estudios del Máster en Diseño Web
El Máster de formación permanente en Diseño Web Multidispositivo: UX/UI está compuesto por 10 asignaturas, el Trabajo Final de Máster, 1 Aula abierta, 3 talleres adicionales de programa y 2 talleres transversales:
Aula de aprendizaje del software Adobe Creative Cloud, en la que trabajarás sobre los programas Indesign, Illustrator, Photoshop y Lightroom. Dispondrás de recursos y ejercicios basados en 3 niveles de dificultad: principiante, medio y alto. Contarás con el asesoramiento de un docente profesional experto en estas herramientas.
6 semanas de duración, en paralelo al taller introductorio y a la primera asignatura.
Descubrirás todas las herramientas de diseño y prototipado para pantalla que existen en la actualidad y plantearás tu primer proyecto de diseño.
Conocerás los fundamentos del Diseño de Interfaz para poder plantear cualquier tipo de proyecto digital de manera apropiada.
Aprenderás a controlar la experiencia de usuario y los factores que la componen para crear servicios e interfaces.
Entenderás cómo aplicar los fundamentos de UI y UX en diferentes proyectos para varios soportes.
El prototipado es esencial para testar la funcionalidad y el diseño de un producto digital antes de la implementación completa. Los prototipos permiten a los diseñadores y desarrolladores compartir y validar ideas, mejorar la experiencia del usuario y minimizar errores. El módulo tiene como objetivo principal proporcionar habilidades necesarias para diseñar y crear prototipos efectivos de sitios web / aplicaciones utilizando herramientas de prototipado como Figma. También veremos la necesidad de proporcionar documentación detallada sobre la funcionalidad y diseño de los elementos interactivos para facilitar su implementación por parte de los desarrolladores.
Descubrirás conceptos sobre los diversos elementos gráficos, y cómo combinarlos y organizarlos para trabajar un proyecto multimedia: desktop, tablet y smart tv.
Tomarás conciencia y experiencia en el diseño de proyectos web responsive.
Conocerás las claves para la implementación de estrategias de atracción, captación y fidelización del usuario dentro de un e-commerce.
Aprenderás a diseñar y definir las nuevas maneras de interactuar del futuro: interfaces táctiles conectadas por voz, nuevos gadgets, control gestual, etc, todo ello aprendiendo a controlar la tecnología para obtener más y mejores opciones.
Aprenderás a detallar las fases de producción de un proyecto digital, desde el contacto con cliente hasta el lanzamiento del producto.
Durante el seguimiento del Trabajo de Fin de Máster se acompaña alumno al alumno para que pueda desarrollar toda s creatividad y volcar en el proyecto los conocimientos adquiridos a lo largo del Máster. Se introducirá al alumno a nuevas herramientas, entre las cuale
Aprenderás el lenguaje utilizado para la creación de las páginas web, HTML, hojas de estilo (CSS).
En este taller abordaremos las particularidades del entorno digital a la hora de generar nuevos proyectos. Pondremos foco tanto en la sociedad en general como a la industria, para poder entender los cambios a los que nos enfrentamos. Consolidaremos una base que nos ayudará a crear nuestras propias ideas y que éstas sean capaces de dar respuesta a necesidades de las personas.
¿Es tu idea viable? ¿Cómo saber si tu producto tiene futuro?. Descubre cómo diseñar productos que realmente importan. En este taller intensivo de 2 sesiones, aprenderás a identificar problemas clave, explorar oportunidades y validar soluciones. Exploraremos el concepto Product Market Fit y viabilidad con las herramientas y técnicas de UX, transformarás tus ideas en propuestas que conecten con las necesidades reales de los usuarios. Ideal para quienes buscan aplicar un enfoque estratégico y práctico en sus proyectos de UX.
Aprenderás a potenciar tu visión empresarial y a transformar una idea creativa en un negocio rentable.
Conocerás conceptos del “Design Thinking”, con una nueva perspectiva del diseño colaborativo, que sitúa al usuario en el centro y replantea y se adapta a los procesos clásicos de diseño. Adquirirás las herramientas necesarias para poder plantear nuevas metodologías en los procesos de creación y emprendimiento, a través de las más recientes técnicas creativas cómo el Manual thinking, SCAMPER y el pensamiento lateral.
Herramientas

¿A quién va dirigido el Máster de formación permanente en Diseño Web Multidispositivo: UX/UI?
Nuestro Máster de formación permanente en Diseño Web Multidispositivo: UX/UI va dirigido a personas interesadas en dirigir su formación hacia la capa más tecnológica del diseño e innovadora del diseño.
El programa de estudios de nuestra escuela superior te permitirá experimentar entorno al diseño de proyectos de interacción en las distintas plataformas y formatos, explorando las tendencias y herramientas del diseño web para lograr ofrecer soluciones que se adapten a las necesidades del usuari@.
Nuestra educación en diseño web multidispositivo se basa en el uso de los distintos soportes disponibles, sus aplicaciones y la correcta introducción de conocimientos de UX/UI.
Las personas formadas por el programa de formación permanente en Diseño Web Multidispositivo: UX/UI de ESDESIGN son profesionales capaces de entender el medio, proponiendo y desarrollando productos digitales coherentes con el entorno real y adaptados a las necesidades del mercado.
Perfil de acceso
El Máster en Diseño Web Multidispositivo: UX/UI se dirige a personas con interés en el ámbito del diseño, el desarrollo web, la arquitectura de contenidos y la programación, entre otras disciplinas, que además cuenten con estudios o experiencia laboral en:
- Diseño
- Ciencias de la comunicación
- Ingeniería de telecomunicaciones y/o informática
- Comunicación audiovisual
- Informática
- Programación
- Emprendimiento
- Titulad@s superiores de otras áreas que trabajan como profesionales con experiencia acreditada en el ámbito del diseño, acreditable por currículo académico y/o portfolio, que sientan interés por el diseño.
Salidas profesionales del Máster en Diseño Web Multidispositivo: UX/UI
Nuestro Máster en Diseño Web Multidispositivo: UX/UI ha ayudado a que nuestr@s alumn@s ESDESIGNERS impulsen su carrera profesional:
- El 60% de nuestros alumnos ha mejorado su categoría profesional.
- El 57% de nuestros ESDESIGNERS obtenga un fortalecimiento de conocimientos.
- El 67% ha obtenido una promoción laboral.
- El 43% ha mejorado su salario económico.
Gracias a nuestro programa han logrado transformar ideas de negocio en proyectos innovadores reales enfocados al mundo digital. Eso les ha permitido desarrollarse profesionalmente en:
- Departamentos de marketing y de comunicación de empresas.
- Departamentos creativos de agencias de publicidad.
- Estudios gráficos y de marca corporativa.
- Agencias de medios.
- Departamentos de planificación estratégica de agencias o de anunciantes
- Departamentos de cuentas de agencias de publicidad
- Profesional freelance.
Titulación
Después de finalizar con éxito el programa y habiendo realizado los trámites pertinentes recibirás el título de Máster por ESDESIGN. Además, tendrás la posibilidad de obtener el título de Máster de formación permanente por la Universidad Internacional de Valencia, siempre que cumplas con los requisitos académicos, de documentación, de pagos y administrativos establecidos.

Para poder obtenerla, deberás disponer de una Titulación Universitaria de Grado (Ingeniería, Licenciatura o Diplomatura). En el caso excepcional de no disponer de dicha Titulación, habiendo acreditado experiencia mínima profesional en el ámbito de la titulación y, habiendo superado las evaluaciones del Máster, obtendrás un Certificado de la Universidad Internacional de Valencia (VIU).
PORTFOLIO ESDESIGNERS
Descubre los portfolios de nuestros alumnos y comienza a diseñar tu propia historia.
OPINIONES ESDESIGNERS
Conoce la opinión de nuestr@s alumn@s y únete a nuestra Comunidad de ESDESIGNERS.
Proceso de Admisión
- Solicitud de información: completa el formulario de solicitud de información del máster de formación permanente.
- Asesoramiento: el equipo de admisiones te asesorará para comprobar que el máster es el adecuado para tu perfil.
- Documentación: presenta los documentos necesarios para tu admisión, CV, portfolio y fotocopia del título universitario.
- Evaluación: el comité de admisiones valorará tu perfil profesional.
- Admisión: te comunicaremos la resolución del comité, tanto si es positiva como negativa.
- Reserva de plaza: empieza tu experiencia como ESDESIGNER.
FAQs
Conoce las preguntas frecuentes en relación al programa en Diseño Web Multidispositivo: UX/UI y la escuela.
En el Máster en Diseño Web Multidispositivo trabajrás con: Figma, InVision, Protopie y Proto.io.
Sí, el máster cuenta con cuatro talleres: el taller UX writing content, el taller en desarrollo frontend, el taller design thinking y el taller de empresa.
Además, en ESDESIGN vivimos por y para el diseño. Organizamos eventos y conferencias con personas expertas en cada disciplina.
El 54% del alumnado procede de Europa y el 45% de Latinoamérica. Además, proviene de diversas disciplinas, entre las que destacan el diseño gráfico, la ingeniería de telecomunicaciones, la informática y el ámbito de la publicidad. Cuentan con más de dos años de experiencia profesional.
Nos adaptamos a tus necesidades y te ofrecemos diversas modalidades de pago:
- Pago al contado: 10% descuento.
- Pago en 2 plazos: 5% descuento.
- Financiación 12 cuotas sin intereses.