Animography, tipografías con vida
Animography empezó en 2010 cuando Jeroen Krielaars, bajo el sobrenombre de Calango creo su primera tipografía animada Moshun, un proyecto personal de carácter experimental que tuvo repercusión en el mundo audiovisual después de aparecer destacado en un blog de Motionographer. Combinó con éxito una tipografía en movimiento dentro de un sistema modular. Poco tiempo después, otras plataformas online y revistas impresas también mostraron interés y recibió mucha atención de la prensa internacional.
La gran exposición del proyecto fue el motivo para explorar más el concepto de tipografías animadas y crear una plataforma para artistas. Diseñadores gráficos, programadores y animadores de diferentes ramas mostraron interés por las tipografías animadas y unieron fuerzas para crear Animography. Un lugar para la colaboración, la experimentación y por supuesto la venta de archivos tipográficos y herramientas para After Effects. Una plataforma y tienda web que crea tipografías animadas, personalizables y fáciles de usar.
El crecimiento de la plataforma inicialmente fue por invitación y cooperación entre diseñadores fruto de la combinación de talentos interdisciplinarios. Hoy se ha convertido en un espacio de experimentación e implementación tipográfica de infinitos parámetros gráficos. De esa manera nació un proyecto paralelo llamado Animography Monthly, que invita a diseñadores de Motion Design a trabajar con una tipografía de su elección para animarla con su estilo. Los resultados tipográficos son sorprendentes y es muy interesante ver el proceso de creación solamente para observar como cada animador convierte una tipografía en algo nunca visto hasta ahora.
El proceso de creación de una tipografía animable está construida en Adobe After Effects, es customizable y muy intuitiva de usar. Cada letra está animada individualmente para que aparezca, se mantenga, se repita y desaparezca. El usuario puede escribir, manipular el interletraje, poner tildes, puntuaciones, utilizar varios pesos, etc. con un sistema muy parecido a cualquier otro tipo de letra, pero con una dimensión extra, el tiempo. Las tipografías animadas vienen con un controlador que permite configurar el ancho de línea, múltiples colores, aleatoriedad de caracteres, velocidad de movimiento e incluso sonidos adicionales que se pueden activar y desactivar.
Las tipografías animadas, posiblemente legado de las animaciones cinéticas, se han vuelto en los últimos años más accesibles en todo tipo de plataformas digitales y, como consecuencia de esto, se ha generado una especialización dentro del Motion Design. Repasamos las tipografías de Animography, que a mi parecer, son una combinación perfecta entre diseño y animación.
Franchise
Es una tipografía animada por 110 animadores talentosos de todo el mundo. Todos los animadores eligieron un glifo tipográfico y tuvieron que animarlo usando no más de 4 colores, 25 fotogramas por segundo y un lienzo de 500px x 600px en Adobe After Effects. Los animadores tuvieron total libertad para desarrollar su trabajo dentro de estos parámetros. El resultado es una amplia variedad de estilos y técnicas unido por una misma paleta cromática.

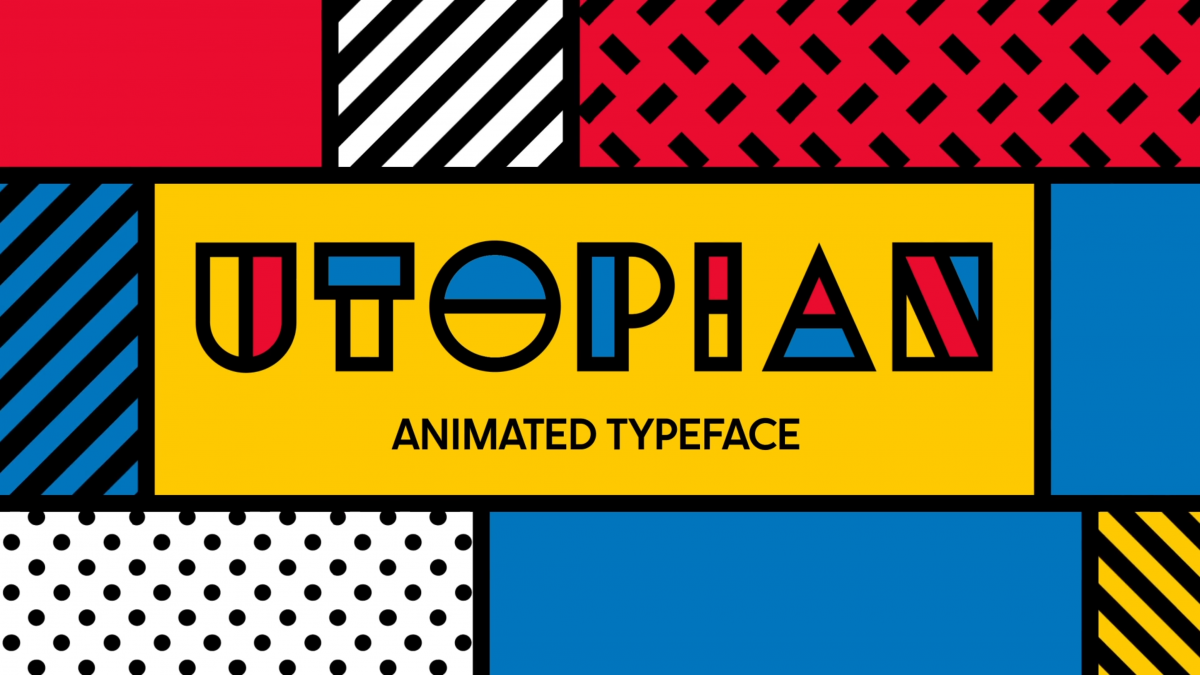
Utopian
Es una tipografía diseñada por Alex Trochut y animada por Pablo Lozano, influenciada por el trabajo de Mondrian, Sol Lewitt y De Stijl. Una tipografía modular muy gráfica con animaciones a juego con el estilo. Los adornos se mantienen al mínimo y el enfoque se centra en las formas primarias. Cada carácter se construye a partir de una forma rectangular que complementa la simplicidad de las letras, al tiempo que brinda formas interesantes y revela cada glifo tipográfico.

Colloid
Tipografía con animaciones cuidadosamente realizadas fotograma a fotograma. Cada letra se forma a partir de una danza entre dos líquidos de colores. El movimiento dibujado a mano proporciona infinidad de detalles y matices. Debido a que la duración de cada letra es diferente, siempre terminas con un flujo diferente que aporta dinámico. Toda la animación se crea en vector y es escalable a cualquier tamaño sin pérdida de calidad.