Tipos de interfaz gráfica de usuario (GUI)
El mundo digital, en particular los ámbitos del marketing y del diseño web, está lleno de términos generalmente anglosajones cuyos nombres pueden resultar incomprensibles sin unos conocimientos básicos. En este artículo, te traemos uno de ellos: la interfaz gráfica de usuario o GUI. Además de repasar qué es y sus características, conoceremos algunos tipos y ejemplos, así como recomendaciones para su creación.
Si te interesa descubrir más sobre conceptos como la interfaz de usuario o user experience (UX), tan frecuentes e importantes hoy en día, puedes visitar nuestro blog para ampliar tus conocimientos, y también profundizar en ellos con nuestro Máster en Diseño Web Multidispositivo (UX/UI).
¿Qué es una GUI o interfaz gráfica de usuario?
Para comprender qué es una interfaz de usuario, antes podemos desarrollar cómo funcionan las páginas web o las aplicaciones de software. Estas se crean con diferentes lenguajes de programación, en función de la parte con la que se esté trabajando.
Sería algo así como imaginar la estructura de una casa; sus cimientos, las vigas, los cables de la electricidad o las tuberías. Todos ellos elementos imprescindibles, pero no visibles cuando nos encontramos en el interior de la vivienda. A esta parte se le llama back-end.
En segundo lugar, tenemos la parte visible, que son los muebles que podemos tocar, los electrodomésticos que realizan funciones o los elementos decorativos que hacen que el espacio sea más estético y agradable a la vista. Esta parte es el front-end.
La primera hace posible la segunda, pero es esta última con la que las personas interactúan. La interfaz gráfica de usuario vendría a ser esa parte visible de un desarrollo web con la que es posible relacionarse. Por ejemplo, esta misma pantalla que estás leyendo ahora y que incluye botones con acciones como regresar a Home o hacer clic en varias pestañas.
En palabras más técnicas, el diseño de la interfaz de usuario incluye diferentes elementos o controles gráficos, como ventanas, iconos, menús o imágenes, que permiten navegar y que optimizan la experiencia de usuario o user experience. Pero también los textos que ayudan con la navegación y que forman parte del UX writing.

Elementos de una interfaz en el front-end y el back-end
La finalidad del front-end es crear una interfaz de usuario que sea eficaz, atractiva y funcional. Para ello, se sirve de una serie de elementos, y aunque algunos ya los hemos mencionado, podríamos resumir en los siguientes:
- Uso de lenguajes web como JavaScript, HTML o CSS. Con ellos se crea la presentación y la interacción entre las páginas y aplicaciones y los usuarios de estas.
- Frameworks y bibliotecas de JavaScript como React.js, Angular, Vue.js, Bootstrap, que proporcionan componentes predefinidos y estructuras.
- Imágenes y elementos multimedia que enriquecen la experiencia.
- Software especializado en la edición web.
- Iconos, fuentes tipográficas, animaciones y transiciones.
- Menús y barras de navegación.
- Gestión de problemas de navegación, accesibilidad y SEO.
En cuanto al back-end, que se encarga de la lógica de negocio, la gestión de datos y la comunicación con la base de datos, podemos citar los siguientes:
- Programación y creación de secuencias de comandos con Python, Ruby o Perl.
- Desarrollo de la arquitectura de los servidores.
- Administración de la base de datos.
- Transformación de datos.
- Back-up.
- Seguridad, autenticación, autorización y escalabilidad.
Características de una interfaz gráfica de usuario
En función de la finalidad que tenga esta pantalla, y que veremos en el apartado de los tipos de interfaz gráfica, las características en detalle o los componentes que incluyan variarán. Pero sea como sean, estas interfaces deben cumplir con una serie de requisitos para que se ajusten a su cometido de facilitar la navegación. Estos son:
- Usabilidad y accesibilidad. Significa que la disposición de elementos visuales debe ser lógica e intuitiva, y permitir que cualquier persona pueda usar la interfaz sea cual sea su dominio del entorno digital.
- Capacidad de respuesta y velocidad de carga. Cuanto más ágil sea una interfaz y con mayor rapidez se carguen sus contenidos, mejor será también la experiencia del usuario.
- Flexibilidad y capacidad de personalización. Quienes las utilicen deben poder adaptar la interfaz a sus preferencias individuales.
- Coherencia. Todos los elementos de la aplicación o equivalente deben seguir el mismo diseño y propósito. Por tanto, se podrán aprender patrones de uso con facilidad.
- Atractivo visual. Aunque hemos mencionado aspectos del funcionamiento, la apariencia también debe ser atractiva para que invite a interactuar.
Herramientas de ayuda para el diseño de interfaces
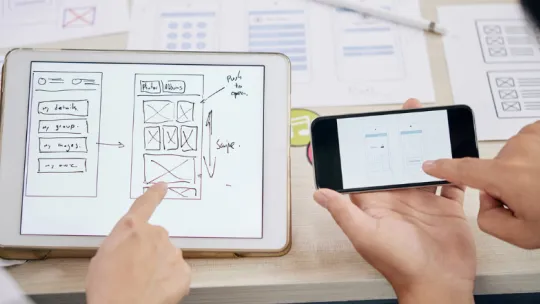
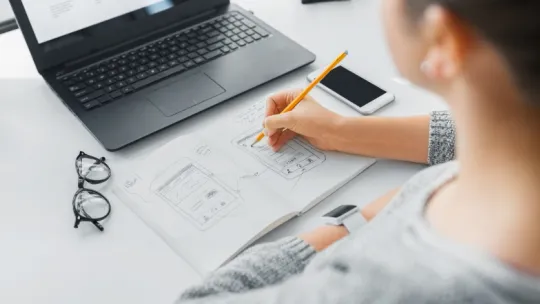
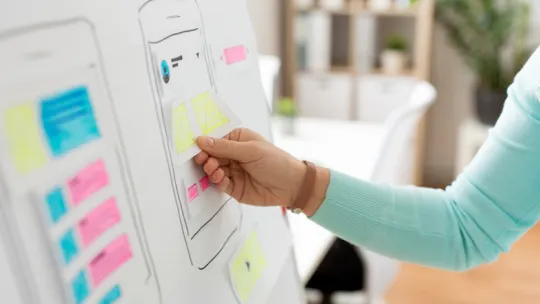
A la hora de desarrollar una interfaz o mejorar una existente, es necesario ponerse en el lugar de la persona que va a interactuar con ella. De este modo, se puede obtener una visión más clara de cuáles serán sus necesidades o de los problemas que podría experimentar y que requieren de una solución que mejore la experiencia. Toda esta planificación e identificación de soluciones forma parte del Design Thinking; una herramienta que los diseñadores UX deben usar a menudo.
En cuanto a la parte práctica, el diseño no es tampoco una tarea fácil. Pero hoy en día, la tecnología también cuenta con propuestas que permiten realizar prototipados para generar wireframes y mockups. Por ejemplo, la aplicación Figma.
Tipos de interfaz gráfica de usuario
Interfaz de lenguaje natural
Son las que se basan en el uso del lenguaje humano, es decir, el habla. Ejemplo de GUI con lenguaje natural son Alexa o Siri. Con este se comunica la información del ordenador a la persona y se facilita la interacción entre ambos. Esta interfaz tiene la capacidad de procesar texto y voz, así como de interpretar las intenciones de quien habla.
Interfaz de preguntas y respuestas
Se caracteriza por mostrar preguntas en pantalla que se deben responder mediante el teclado o un ratón. Según sean las respuestas, la interfaz realizará acciones preprogramadas. Un ejemplo son los asistentes de instalación de software. Su objetivo es simplificar procesos complejos.
Interfaz gráfica propiamente dicha
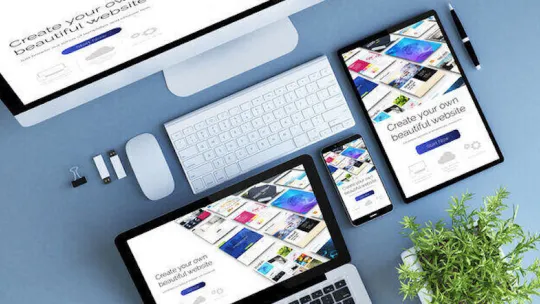
Utiliza iconos, menús e imágenes para visualizar todas las acciones que pueden llevarse a cabo desde un dispositivo. Los escritorios de los sistemas operativos o las páginas web son ejemplos de GUI. Incluyen elementos como controles de entrada, contenedores o componentes de información para navegar.

Interfaz de realidad virtual
Estas interfaces son las que se usan en algunos videojuegos. Hoy en día está siendo explorada a través del metaverso. Sus características son que permiten libertad total de movimiento, sin mandos o ratones, que se cambian por cascos o guantes.
Interfaz de realidad aumentada
Como la anterior, modifica la manera en que se interactúa con los dispositivos electrónicos. En este caso, se pueden sobreponer elementos a la realidad. Un ejemplo fue Pokémon Go, un juego que mostraba en las calles de las ciudades misiones y recompensas para atrapar al Pokémon. Para ello se usaba la cámara del teléfono, pero se pueden usar otros elementos como gafas especiales.
El mundo del diseño y el desarrollo web y de aplicaciones no deja de crecer, por lo que es fácil quedarse atrás en los conocimientos. Si quieres estar al día en tendencias y tener la preparación suficiente para entrar en el mercado laboral, consulta la oferta formativa de ESDESIGN.